今年も Ignite 2023 がシアトルで開催されて、様々な Azure のアップデートが発表されました。基本的には AI 系の話ばかりでしたが、App Service / Azure Functions / Container Apps についても、思ったよりもインパクトの大きなアップデートが発表されましたので、個人的に注目している点についてまとめておきます。
発表を見ると App Service などの PaaS / Serverless への投資がガンガンされているので、今後も安心して App Service や Azure Functions を使い続けていきます。
Azure App Service
最近は App Service 周りのアップデートが多くなってきた印象を持っていますが、Ingite 2023 でもインパクトの大きなアップデートが発表されました。AI の活用は Build 2023 でも発表されていましたが、それ以外にも重要となる足回りのアップデートが多いです。
総じて Build 2023 で間もなくと発表されていたものは Ingite 2023 で公開されたという印象です。
Build 2023 で発表された内容については、当時のエントリでまとめているのでこちらも参照してください。
今のところはリージョン限定の機能も多いですが、ようやく実際に触れるようになってきたので検証しつつ必要に応じてまたブログを書いていくことにします。
.NET 8 / Node.js v20 / Python 3.12 サポート
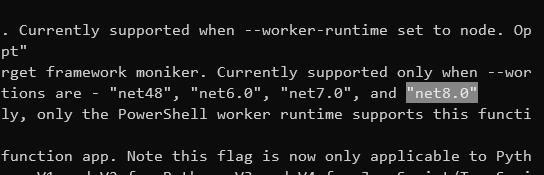
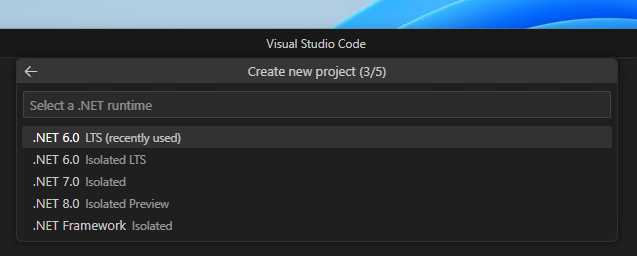
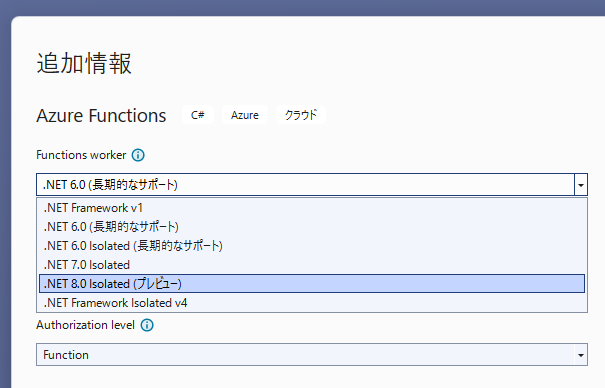
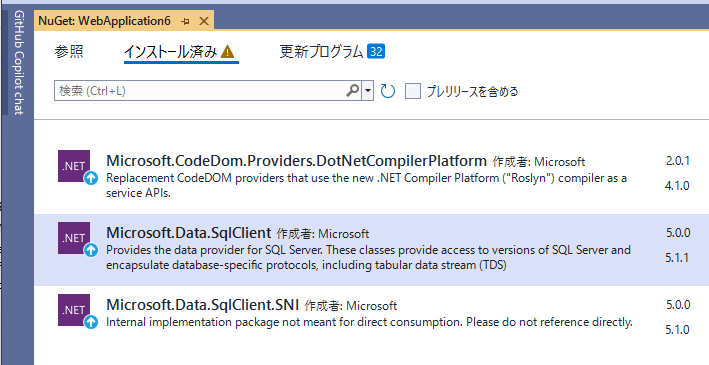
.NET Conf 2023 で .NET 8 が GA になったのとほぼ同時に、現在は Early Access という形で .NET 8 の正式版が Windows / Linux の両方で利用できるようになっています。
同様に Node.js v20 LTS と Python 3.12 のサポートも追加されています。Node.js v20 については Windows / Linux の両方で利用できますが、Python 3.12 は Linux 限定なのはこれまで通りです。
厳密には Windows にインストールされている Node.js v20 は LTS になる前のバージョンなので少し古いです。今後アップデートされるとは思いますが気を付けたい点です。
TLS 1.3 サポートと E2E 暗号化が Public Preview
予告されていた TLS 1.3 サポートが US リージョンから段階的に展開されていることが発表されました。US リージョンへの展開は 2024/1 に完了予定で、他のリージョンは 2024 年初頭ということなので US に比べると多少遅れそうです。
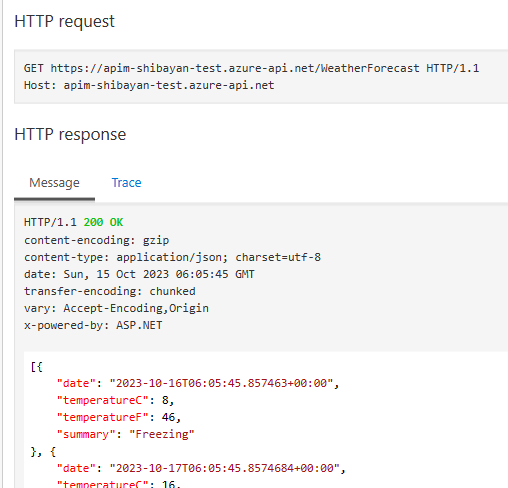
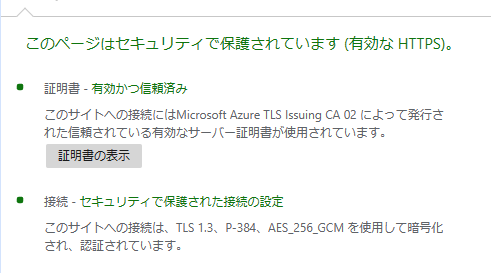
手持ちの West US 2 にデプロイしてある App Service を確認したところ、TLS 1.3 で通信されていることが確認出来ました。数日前は TLS 1.2 だったはずなので段階的な展開は実行中のようです。

Qualys SSL Labs でさらに詳細を確認したところ TLS_AES_256_GCM_SHA384 と TLS_AES_128_GCM_SHA256 が有効化されていることが分かりました。CCM 系はサポートされないのかもしれません。

TLS 系については Linux App Service の E2E 暗号化も公開されています。特にリージョンの制約は書いていないので、全リージョンで使える可能性があります。
E2E 暗号化が何を指しているのか App Service の内部アーキテクチャについて詳しくないと理解できないと思いますが、現在フロントエンドのリバースプロキシで TLS 終端を行っているのを止めて、Web Worker までトラフィックを TLS で保護するという機能です。つまり現状はリバースプロキシと Web Worker 間は TLS では保護されていないということです。
行っていなかった TLS の処理を Web Worker が行うので、これまでと比べて CPU 負荷が僅かに高まる可能性は否定できませんが、無視できる範囲だとは考えています。
今回の E2E 暗号化を有効化すると Web Worker まで TLS で保護されるようになりますが、個人的には HTTP/2 や gRPC 周りを見越した機能なのではないかと考えています。
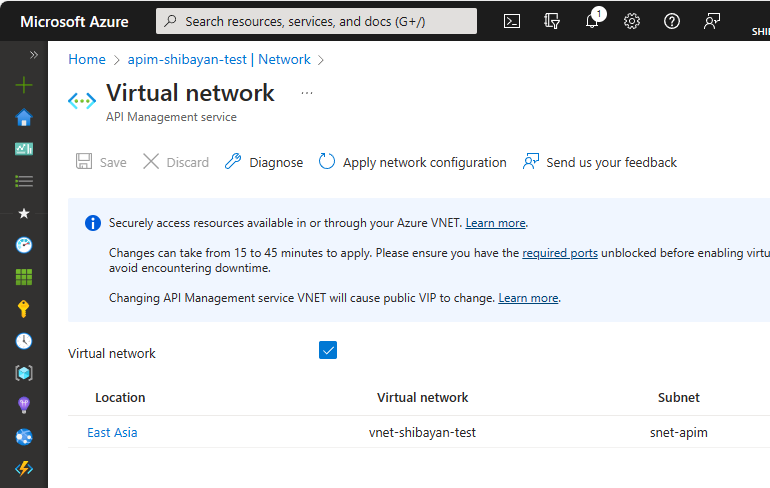
単一サブネットへの複数 App Service Plan 統合が Public Preview
Builld 2023 で発表されていた単一のサブネットへ複数の App Service Plan を統合する機能がようやく Public Preview となりました。これまでは 1 つの App Service Plan に対して 1 つサブネットを確保する必要があったので、App Service Plan を増やすのが難しい問題がありましたが解消されそうです。
現在は West Central US と France Central のみで利用できるようですが、今年中にはさらに複数のリージョンでのサポートが追加されて、来年の初めには全てのリージョンで利用可能になる予定のようです。
Azure Portal でのサポートが無いため、Azure CLI や ARM Template などを使う必要があります。恐らく Terraform でも問題なく設定できると思います。
Linux App Service の Sidecar 拡張機能がアナウンス
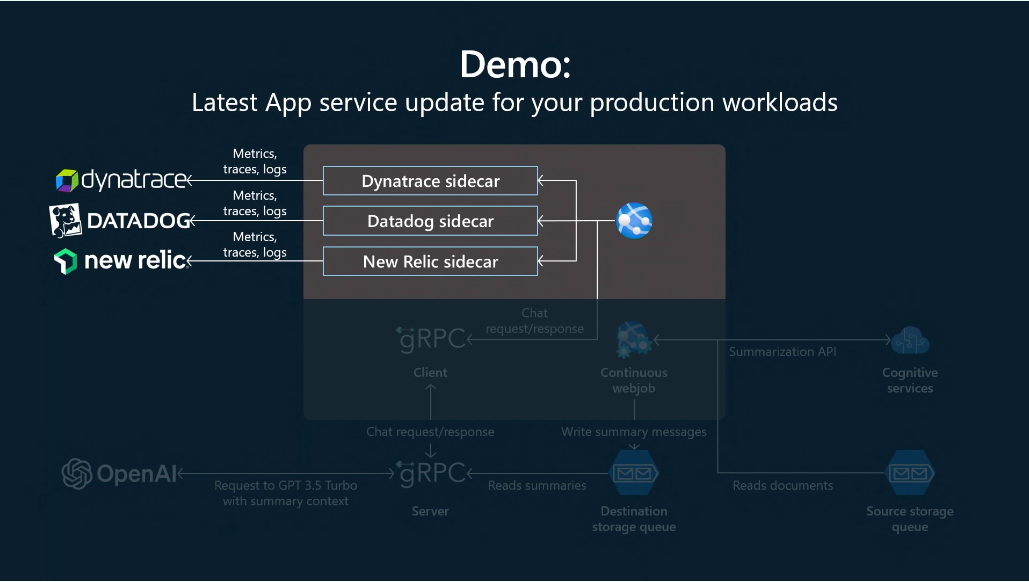
Linux App Service 版の Site Extensions に近い機能の Sidecar 拡張機能がアナウンスされました。まだ試せる状態にはなっていませんが、セッション内でデモが行われていたのである程度は把握することが出来ます。

実体としては 1 つの App Service 内で複数の Container をホストする機能と言えるので、将来的には Docker Compose を利用した Multi containers 機能を置き換えるものになりそうです。New Relic や Dynatrace といった Observability を提供するサービス向けという説明が大半ですが、ネットワークを共有するので Redis などは動かすことが出来そうです。
同時に WebJobs の Linux App Service と Windows Containers でのサポートが発表されましたが、仕組みとしてはこれと同じものと考えています。
Azure Functions
Azure Functions のアップデートについてはブログの項目的には多いですが、半分以上は Ignite 前に発表されていたものなので目新しいものは Flex Consumption ぐらいになります。そして Flex Consumption が Azure Functions 史上最大のアップデートになりそうです。
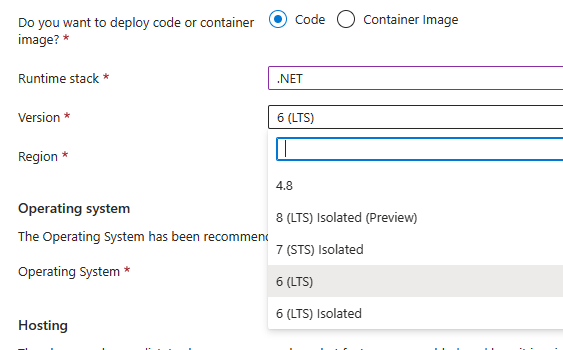
.NET 8 対応については別途ブログを書く予定なので触れませんが、発表の中では Azure Functions Core Tools が正式に M1 Mac に対応したのは大きなニュースになりそうです。
Flex Consumption が Private Preview
個人的には Ignite 2023 で一番インパクトのある発表は、Azure Functions の Flex Consumption だと考えています。現在 Early Access Preview という名の Private Preview 中となります。
現時点では公開されている内容が少ないのですが、現行の Consumption Plan と同様の課金体系で VNET や Availability Zone へのサポートが追加され、同時実行制御もこれまで以上に高度な設定が可能になり、Cold Start を避けるオプションとして Functions Premium と同様の Always Ready Instances が追加されるようです。もう Flex Consumption だけで良いのではないかというレベルです。
もう少し詳細が出ないと判断できませんが、Functions Premium を使うシナリオはかなり少なくなりそうという印象です。アーキテクチャはこれまでの Linux Consumption の Service Fabric Mesh からガラッと変わっていそうなので、Public Preview になったタイミングでブログにまとめようかと考えています。
Dapr 拡張が Public Preview
主に Azure Functions on Azure Container Apps を利用している場合向けの Dapr 拡張が公開されました。Dapr が動いている環境であれば利用できるので、Azure Container Apps 以外でも動作はします。
Azure Functions を Azure Container Apps にデプロイした際には、簡単に Dapr 経由で Microservices を呼び出すことが出来ませんでしたが、この拡張を利用することで簡単に呼び出すことが出来るようになります。
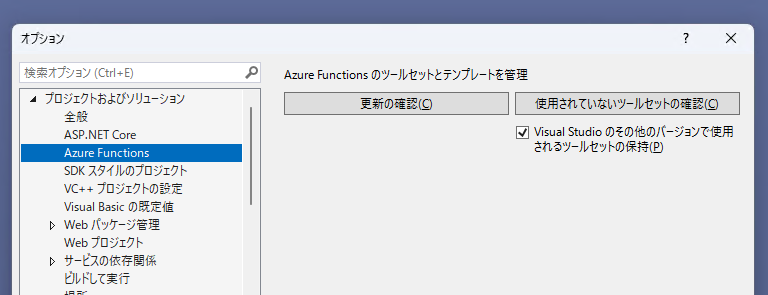
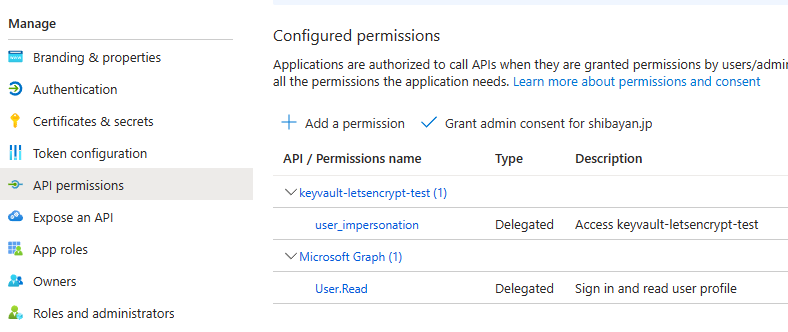
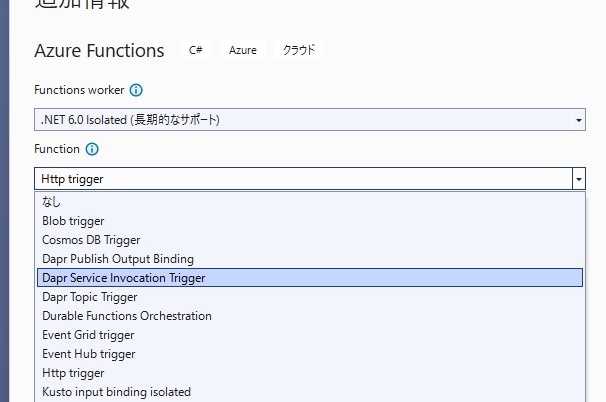
既に Visual Studio 向けのテンプレートには Dapr 拡張が追加されているので簡単に始められます。

個人的には Azure Functions の Azure Containers Apps へのデプロイサポートが未だ貧弱なのでイマイチ使う気にはなれていませんが、機能が拡充されれば Container Apps に Azure Functions をデプロイしてアプリケーションを作るケースも増えそうです。
Azure Container Apps
最後は Container Apps ですが、昨今の AI ブームに乗っかった機能が少し追加されています。Add-on は別に Vector Database 専用というわけではないはずですが、以下のブログでは Vector Database のホスティングがアピールされています。
Container Apps も App Service と同様にイベント合わせで機能をリリースするのではなく、定期的に新機能は公開されているので比較的少なめです。
今回のアップデートの本命は GPU workload profile が追加されたことで間違いありません。後で触れますが AKS を使わざるを得ないシナリオがまた一つ減ったという認識です。
ポリシーベースの回復性設定が Public Preview
これまで多くはクライアント側で対応する必要があった Retry や Timeout、Circuit Breaker といった処理をポリシーとして Container App に定義しておけば Dapr がいい感じに対応してくれる機能が追加されました。
本来なら呼び出し先単位で Retry や Timeout といった設定値は異なるはずですが、クライアント側で個別に対応するのは割と面倒なので同じ設定でやってしまうことが多いと思いますが、この機能は呼び出される Container App 側にポリシーとして定義するので、常に最適な設定が行えるようになっています。
現時点では Dapr Service Invocation API では非対応のようなので、その点だけ気を付ける必要があります。
GPU workload profile サポートが Public Preview
かなり要望が多かったと思われる GPU インスタンスへのサポートが Workload Profile に追加されました。これで Container Apps を使って機械学習のモデル作成や推論といった GPU が必要な処理を、AKS を使うことなく簡単に行えるようになります。
インスタンスの種類は自由に選べるわけではなく、現時点では NC A100 v4 シリーズが利用可能になっています。サポートされているリージョンも West US 3 と North Europe の 2 つと少ないので、日本国内で完結させる必要がある処理などは AKS を暫く使い続ける必要があります。
例によって GPU インスタンスのクオータが引き上げられていないと利用できないので、自分の環境で検証するのは少し難易度が高いです。Container Apps で使う場合にはマルチインスタンス GPU に対応しているのかは重要な点な気がしますので、情報が出てくるのを期待したいです。