絶賛プレビュー中の Web App for Containers の Windows 版を ARM Template でデプロイしようと調べていたところ、思ったより Linux 版の情報が無いことに気が付いたので一緒にまとめておきます。
基本的には Windows の App Service とほぼ同じですが、追加の設定が必要になります。例を挙げれば以下のような設定です。
WEBSITES_ENABLE_APP_SERVICE_STORAGEを false に- 利用する Docker Image を設定
- SKU を適切なものに
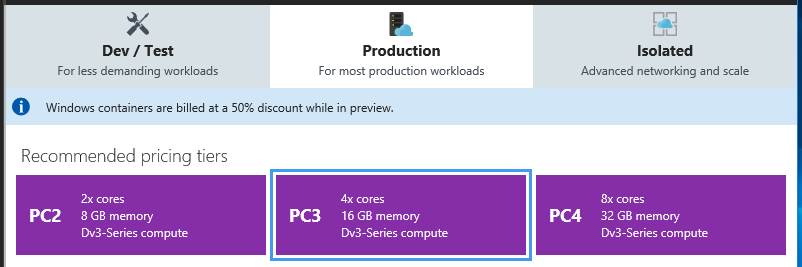
特に Windows Containers の場合は Premium Container の SKU を指定しないと動かないので注意。
ARM Template の全体は Gist にアップロードしてあるので、ついでに Deploy to Azure ボタンも用意しておきました。これで簡単にテンプレートの動作を確認出来るようになっています。
Linux をデプロイする
Web App の定義はほぼ変更ないのですが、Service Plan に関しては少し特殊な指定が必要になります。
Linux の場合は kind = linux と properties.reserved = true を追加すると、Linux 向けの Service Plan が作成されます。reserved は名前からは想像できませんが、Linux かどうかのフラグになっています。
ちなみに kind = linux と指定しつつ properties.reserved = false とすると Azure Portal 上は Linux なのに中身は Windows という不思議な Service Plan が完成してしまいます。
{ "apiVersion": "2016-09-01", "type": "Microsoft.Web/serverfarms", "kind": "linux", "name": "[variables('servicePlanName')]", "location": "[resourceGroup().location]", "properties": { "name": "[variables('servicePlanName')]", "reserved": true, "numberOfWorkers": "1" }, "dependsOn": [], "sku": { "Tier": "Standard", "Name": "S1" } }, { "apiVersion": "2016-08-01", "type": "Microsoft.Web/sites", "name": "[parameters('siteName')]", "location": "[resourceGroup().location]", "properties": { "siteConfig": { "name": "[parameters('siteName')]", "appSettings": [ { "name": "WEBSITES_ENABLE_APP_SERVICE_STORAGE", "value": "false" } ], "linuxFxVersion": "DOCKER|nginx:alpine" }, "serverFarmId": "[resourceId('Microsoft.Web/serverfarms', variables('servicePlanName'))]" }, "dependsOn": [ "[resourceId('Microsoft.Web/serverfarms', variables('servicePlanName'))]" ] }
ARM Template for Web App for Containers (Linux) · GitHub
肝となる linuxFxVersion には単一コンテナを使う場合には DOCKER|nginx:alpine のように Docker Image の名前を指定してあげます。
複数コンテナを使う場合には COMPOSE か KUBE を指定して、定義ファイルの内容を Base 64 エンコードした後に連結して指定します。この時点ではフォーマットチェックは行われません。
Windows をデプロイする
Windows も追加の設定が必要ですが、Linux よりは少し分かりやすくなっています。
Service Plan に kind = xenon と properties.isXenon = true を追加しつつ、SKU を Premium Container にすると Windows Containers 向けの Service Plan が作成されます。
ちなみに xenon というのは Windows Containers 向けのコードネームです。
{ "apiVersion": "2016-09-01", "type": "Microsoft.Web/serverfarms", "kind": "xenon", "name": "[variables('servicePlanName')]", "location": "[resourceGroup().location]", "properties": { "name": "[variables('servicePlanName')]", "isXenon": true, "numberOfWorkers": "1" }, "dependsOn": [], "sku": { "Tier": "PremiumContainer", "Name": "PC2" } }, { "apiVersion": "2016-08-01", "type": "Microsoft.Web/sites", "name": "[parameters('siteName')]", "location": "[resourceGroup().location]", "properties": { "siteConfig": { "name": "[parameters('siteName')]", "appSettings": [ { "name": "WEBSITES_ENABLE_APP_SERVICE_STORAGE", "value": "false" } ], "windowsFxVersion": "DOCKER|microsoft/iis" }, "serverFarmId": "[resourceId('Microsoft.Web/serverfarms', variables('servicePlanName'))]" }, "dependsOn": [ "[resourceId('Microsoft.Web/serverfarms', variables('servicePlanName'))]" ] }
ARM Template for Web App for Containers (Windows) · GitHub
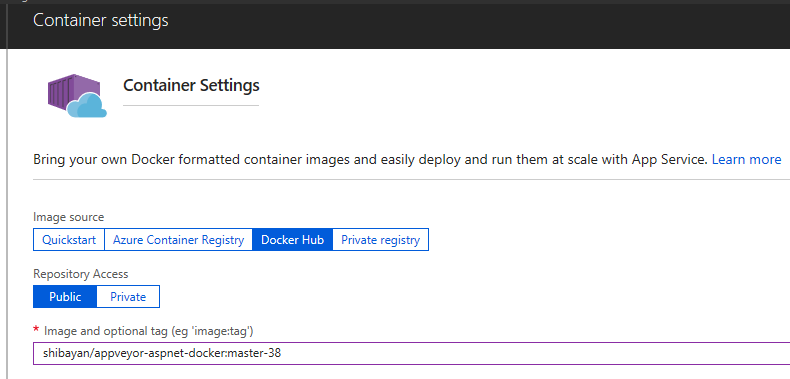
使用する Docker Image は windowsFxVersion に Linux の時と同様のフォーマットで指定します。まだ複数コンテナには対応していないので DOCKER しか指定できません。
割と簡単な ARM Template で Web App for Containers のデプロイが出来ます。Docker Image の指定部分が初期リリースの時から変更されているので、古い ARM Template の場合は注意が必要です。