昔に Hubot を Azure Web Apps で実行する方法は書きましたが、今では WebJobs として Hubot を実行出来るようになっていると思ったので、実際に試してみました。
そもそも、何故 Hubot を Web Apps で実行したかというと、HTTP を受け付ける必要があったからですね。それが今では WebJobs でも 1 ポートを HTTP 用に使えるようになっているので、これを利用します。
以前まとめた中で HTTP リクエストのパススルーというのがそれです。WEBJOBS_PORT という環境変数で開放されたポート番号が渡されるので、それを Node.js 側に教えてあげるだけです。
折角なので手順を改めてまとめておきます。ちなみにデプロイに関しては今回考慮していません。
Hubot は前回と同じように Yeoman を使って生成します。すると Procfile が Twitter Adapter を使った場合には以下のような内容で生成されます。
web: bin/hubot -a twitter
当然ながら WebJobs では Procfile は使わないので、代わりに新しく run.cmd というファイルを作って、内容を下のような感じで保存します。
@echo off SET PORT=%WEBJOBS_PORT% SET PATH=%PATH%;%~dp0\node_modules\.bin bin/hubot -a twitter
PORT 環境変数は Node.js にポート番号を渡すために使います。そして PATH への node_modules\.bin の追加は CoffeeScript が見つからないエラーになるのを避けるためです。
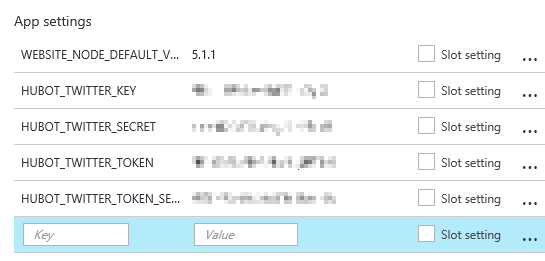
これで Hubot 側の準備は完了したので、次は Web Apps 側の設定を行っていきます。と言っても Node.js のバージョンと Twitter を使うための設定を追加するだけなので簡単です。

設定しないと古い Node.js が使われるので、WEBSITE_NODE_DEFAULT_VERSION で明示的に利用するバージョンを指定します。現在、Web Apps にインストールされている最新バージョンは 5.1.1 になります。
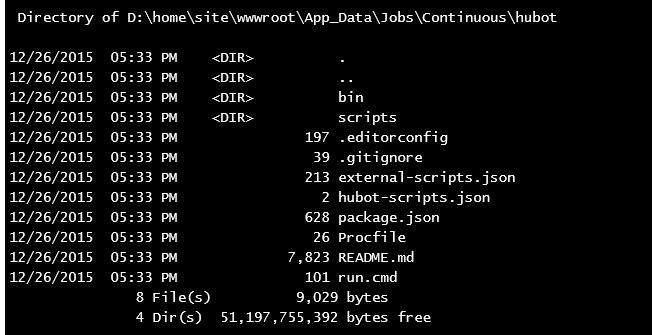
最後に作成した Hubot を WebJobs として Web Apps にデプロイします。デプロイと言っても、今回は zip で固めて Kudu を使って直接アップロードすることにしました。

保存先のパスで WebJobs かどうかの判別がされるので、間違えないように注意が必要です。
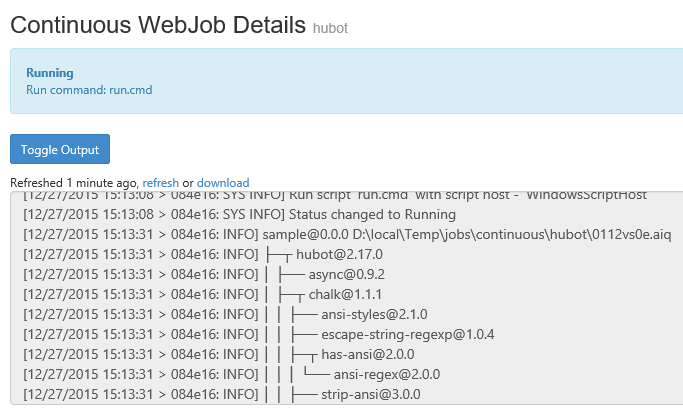
これで Hubot が WebJobs として動き始めます。WebJobs なので Dashboard からログを簡単に確認できるようになり、カスタマイズが簡単になりそうです。

Twitter Adapter を使っているので、反応するキーワードを呟くと返事が返ってきます。
https://twitter.com/statemachine2/status/681131278339457029
Web Apps として実行すると 1 つのサイトで 1 つの Hubot という扱いでしたが、WebJobs として実行すると 1 つのサイトに複数の Hubot を載せることも簡単です。
やろうと思えば自動でのデプロイも比較的簡単に可能なので、Hubot の SaaS 的な使い方が出来るようになるかも知れません。会社などの内部で使う分には便利な気がします。