Heroku Button を知って Azure Web サイト版が欲しいなーとか思ってました。
Deploy to Azure Web Sites ボタンが必要とされているのではないか
— しばやん (@shibayan) September 25, 2014とか呟いておいて特に何もしてなかったんですが、MSFT の Brady Gaster 氏が Azure Active Directory の Azure Service Management パーミッションを使って、Deploy to Azure ボタンを実装してみたらしいです。
Vittorio Bertocci 氏と一緒に作ったっぽいですね。Azure Active Directory というか IDM 周りのプロフェッショナルと作ったとか最強すぎる…。しかし、AAD 使ってる関係上なのか普通の Microsoft アカウントでは動作しなかったので、残念ながら試せていませんでした。
ここまでがちょっと前の話。そしてこのプロトタイプを受けて、新しい Deploy to Azure Button が昨日リリースされていました。
Deploy to Azure Button for Azure Websites | Microsoft Azure Blog
使い方はとても簡単で、GitHub の場合には README.md に以下の Markdown を追加しておくだけです。
[](https://azuredeploy.net/)
基本的には Azure Web サイトと言うか Kudu のデプロイシステムを使っているので、管理ポータルから連携可能なリポジトリなら使えそうな気がします。
昔に作っただるやなぎアプリを GitHub に置いてあったので、Deploy to Azure Button を追加して試しました。

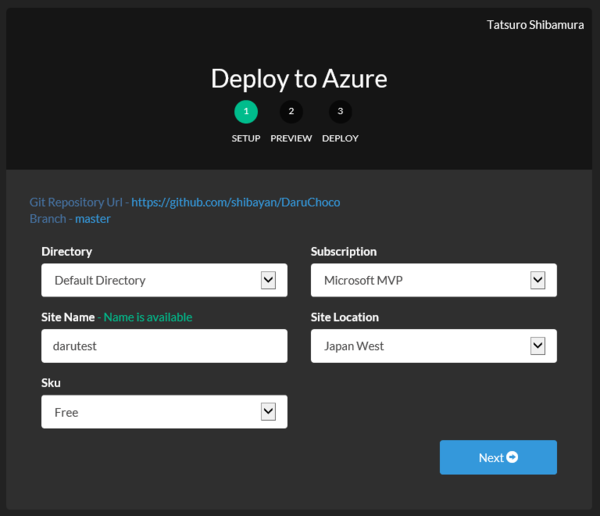
リポジトリの URL は Referer か repository クエリパラメータから取るようになってます。このタイミングで利用するサブスクリプション、Web サイト名、リージョン、SKU などを選択できます。

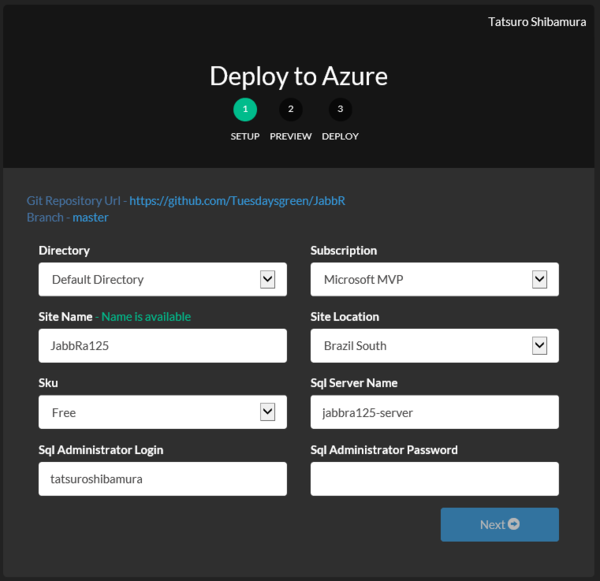
ちなみに azuredeploy.json を使って SQL Database などへの依存関係に関しても定義が出来ます。このあたりは Azure Resource Manager と関係があるみたいですが、まだ調べ切れていないので今度まとめたいですね。

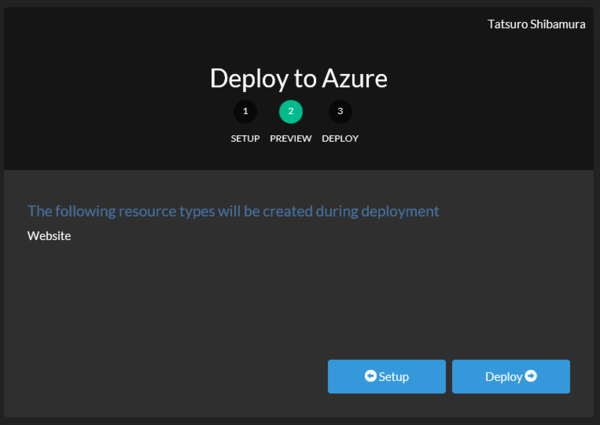
次は必要なリソースの確認を行います。
このサンプルアプリは Web サイトだけで完結するので 1 つしか出ていないです。

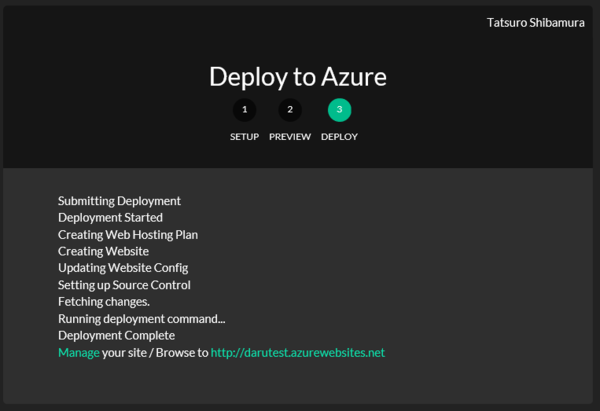
最後に Deploy ボタンを押すと Web サイトの作成からデプロイまですべて自動で行ってくれます。

ここまで 30 秒ぐらいで終わります。
これまでも管理ポータルから簡単にデプロイは出来ていましたが、これは本当に簡単になりましたね。サンプルコードだけではなく、OSS なアプリケーションとかギャラリー代わりに使えそうです。
Love #Azure #Websites! Now super easy to deploy from GitHub
http://t.co/G91vDSyEtB
— Nir Mashkowski (@nirmsk) 2014, 11月 14確かに「Now super easy to deploy from GitHub」でした。