先日、Azure WebJobs SDK の 0.6.0-beta が公開されました。ICollector<T> というテーブル向けのインターフェースが追加されたり、QueueTrigger を使っているメソッドの並列実行に対応したりしてます。
割と大きな変更点としては public なクラスかつ public static なメソッドしかジョブとして判定されないので、デフォルトのコンソールアプリだと public なクラスになっていないのではまります。
さて、本題の Blob の名前を指定する方法ですが、世に溢れてるサンプルコードを見ると以下のように Blob 属性にコンテナとファイル名を直接指定しているものばかりです。
public static void WriteBlob([QueueTrigger("hoge") string message, [Blob("container/hoge.txt", FileAccess.Write)] Stream stream) { using (var writer = new StreamWriter(stream)) { writer.WriteLine(message); } }
そんな同じファイルに書き込み続けるはずがないので、実行時に Blob のファイルパスを指定してバインドする方法を調べたところ、IBinder インターフェースを引数で取るようにすると、そこに内部で使っているバインダーのインスタンスが入ってくるようです。
そして IBinder インターフェースに用意されている Bind メソッドを使うと、実行時に任意の Blob へのバインドが可能のようです。
public static void WriteBlob([QueueTrigger("hoge") string message, IBinder binder) { var attribute = new BlobAttribute("container/" + Guid.NewGuid() + ".txt", FileAccess.Write); var stream = binder.Bind<Stream>(attribute); using (var writer = new StreamWriter(stream)) { writer.WriteLine(message); } }
いまいちな感じがしますが、属性の制限があるので仕方ないのかもしれません。
なので以下のような拡張メソッドを用意して、適当にごまかすのが良いと思いました。
public static class BinderExtensions { public static T BindBlob<T>(this IBinder binder, string blobPath, FileAccess access) { var attribute = new BlobAttribute(blobPath, access); return binder.Bind<T>(attribute); } }
これで本題は終わりなんですが、今回の調査をしているときに Azure WebJobs Dashboard の機能が神がかってるなと思ったので紹介しておきます。
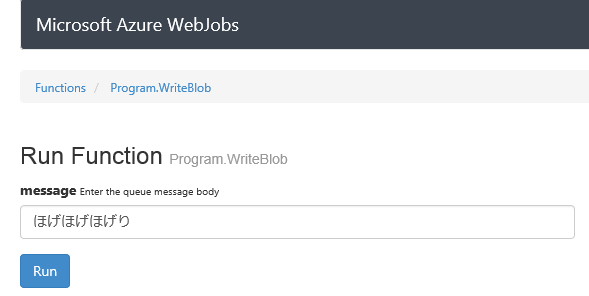
例えば、今回は QueueTrigger を付けているので実行するためにはキューにデータを入れないといけないですが、そのあたりは Dashboard に機能として用意されているので、ストレージクライアント弄ったりしなくても良いようになってます。

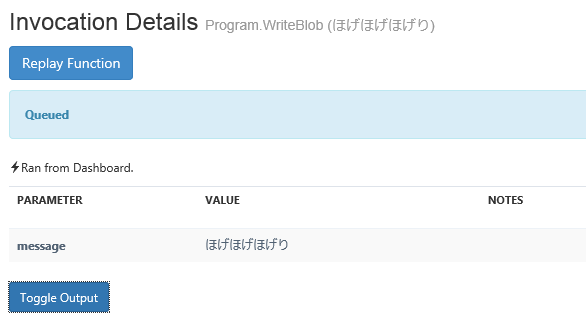
追加するメッセージを入れて Run ボタンを押すとキューイングされるので、実行されるまで暫し待ちます。

ちなみに既に実行済みのメッセージをリプレイすることも出来るので、デバッグ実行の時にはとても便利に使えます。Visual Studio からデバッガのアタッチも出来るので、そのあたり知っていると楽です。
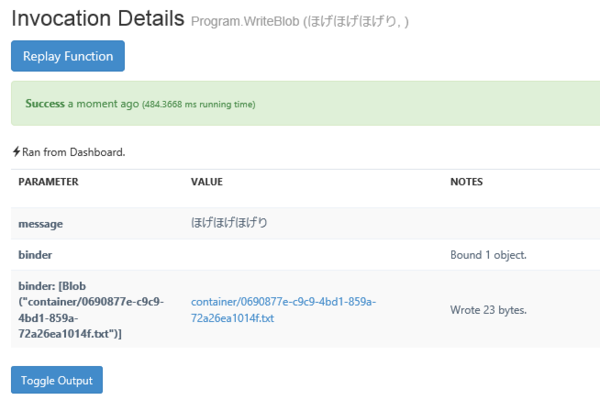
実行が完了すると、画面のリロードすることなく情報が更新されます。

ちゃんとバインダーを使って Blob に書きこんだことがログからも簡単に確認できます。作成された Blob のパス表示はリンクになっているので、ブラウザから簡単に結果の確認も出来ます。
Visual Studio 2013 Update 3 からは Azure WebJobs としてのデプロイが出来るようになったので、これからは積極的に使っていきたいと思います。