AWS CodeBuild が Windows にも対応してやりたいことは、やはりビルドしたアプリケーションを何処かにデプロイすることでしょう。少なくとも私はそうだったので、CodePipeline を組み合わせて試しました。
CodeBuild の Windows 対応はこないだ書いたので説明はしません。
ASP.NET アプリケーションをデプロイ用にビルドする際は、やはりビューをプリコンパイルしておきたくなるので、発行プロファイルを作成して管理することにしました。
buildspec.yml で発行プロファイルを使うように書けば、勝手にプリコンパイルされて便利です。
version: 0.2 phases: pre_build: commands: - nuget restore build: commands: - msbuild WebApplication12.sln /p:Configuration=Release /m /v:m /t:Package /p:PublishProfile=CustomProfile artifacts: type: zip files: - artifacts/* discard-paths: yes
今回は artifacts の設定を変更して、指定したディレクトリ以下をアップロードするようにしました。前の方法では CodePipeline を組み合わせた時に 2 重に zip されてしまい、Elastic Beanstalk へのデプロイが上手くいかなかったからです。
artifacts 以下には予め Elastic Beanstalk にデプロイするためのマニフェストを入れておきました。ASP.NET Core 用みたいに紹介されてますが、MSDeploy 向けにも使えます。
{ "manifestVersion": 1, "deployments": { "msDeploy": [ { "name": "Web app", "parameters": { "appBundle": "WebApplication12.zip", "iisPath": "/", "iisWebSite": "Default Web Site" } } ] } }
実際のリポジトリ内では以下のように配置してあります。msbuild がビルド結果の zip をこのディレクトリに保存してくれるので、良い感じのパッケージが作れるというからくりです。

コードの準備は出来たので CodePipeline を新しく作成します。
特に説明することはなく、GitHub からソースを取得して、CodeBuild を使ってアプリケーションをビルド、そして最後は Elastic Beanstalk にデプロイという、シンプルなパイプラインです。

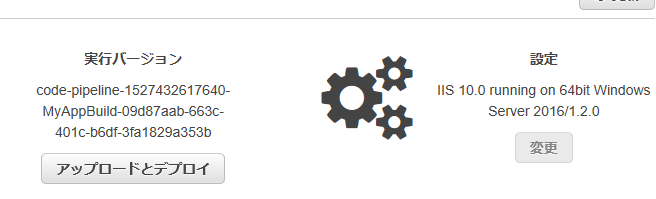
パイプラインを実行すると、CodeBuild で ASP.NET アプリケーションがビルドされて、Elastic Beanstalk にアーティファクトがデプロイされます。ビルドログもおまけで載せます。

そしてしばらくすると Elastic Beanstalk へのデプロイが完了するので、無事に ASP.NET アプリケーションが見れるようになります。
ちょっとアーティファクト周りの扱いが嫌な挙動でしたが、パイプライン自体は簡単に作れました。

デプロイ先としては Windows の場合は Elastic Beanstalk ぐらいしか、簡単に扱えるものが無さそうなのが少し残念ですね。CodeDeploy を組み合わせれば、もうちょっと自由度は上がりそうですが EC2 の管理はあまりしたくないですね。
EKS が Windows に対応したり、CodeBuild が Windows でも Docker Image が作れるようになれば、もうちょっと楽しくなりそうだと感じました。