今朝 TL を賑わしていましたが、Visual Studio "14" CTP がリリースされました。Somasegar ブログで全体的な新機能について紹介されているので読んでおくべきです。
Visual Studio "14" CTP - Somasegar's blog - Site Home - MSDN Blogs
.NET Web Development and Tools Blog も色々と更新されたので参照しておいた方が良いでしょう。
ASP.NET vNext とか K に関しては TechEd NA で発表された時に、以下の記事である程度まとめましたので参照してください。
さて、今回は Visual Studio "14" CTP で ASP.NET vNext のプロジェクトがサポートされたので、とりあえず Web サイトにデプロイして遊んでみたいと思います。IDE サポートについてはまた今度。
とりあえず今回の CTP は side-by-side でのインストールが出来ないらしいので、Azure の仮想マシン上に Windows 8.1 x64 を用意してインストールしました。

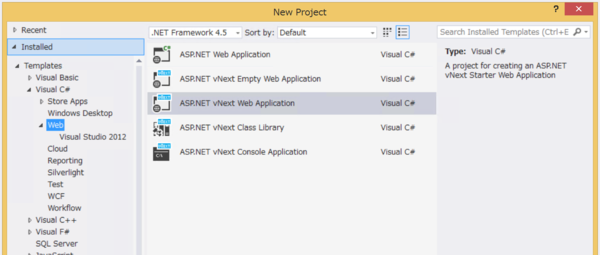
ちゃんとプロジェクトの作成時に ASP.NET vNext 周りのテンプレートが追加されていますね。ちなみに以下の種類があるようです。
- ASP.NET vNext Empty Web Application
- ASP.NET vNext Web Application
- ASP.NET vNext Class Library
- ASP.NET vNext Console Application
Class Library と Console Application は今までの ASP.NET にはありませんでしたが、クラスライブラリに関しては NET45 と K10 の間で、依存関係の問題が発生するので追加されたのかと思ってます。Console Application は k run コマンドで実行できる形式ということでしょう。*1
ASP.NET vNext プロジェクトを作成すると、拡張子が kproj というファイルが作成されます。これで GitHub で公開されている MusicStore サンプルなどを VS で読み込むことが出来るようになりました。

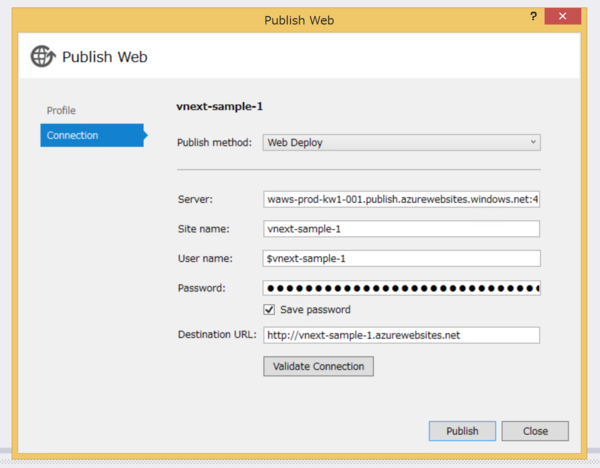
本題に戻って、とりあえず Web Application を作成した後に早速 Azure Web サイトへのデプロイを行います。Publish ダイアログは今までと同じに見えますが、まだ開発中なのか設定がちょっと少ない感じですね。
でも普通にデプロイは行えるので実行します。
サイトにアクセスすると初回は Roslyn が色々とコンパイルを行ったり、アセンブリを読み込んだりするので時間がかかりますが、初回のコンパイルが終わってしまえば普通の ASP.NET アプリケーションと同じように動作します。

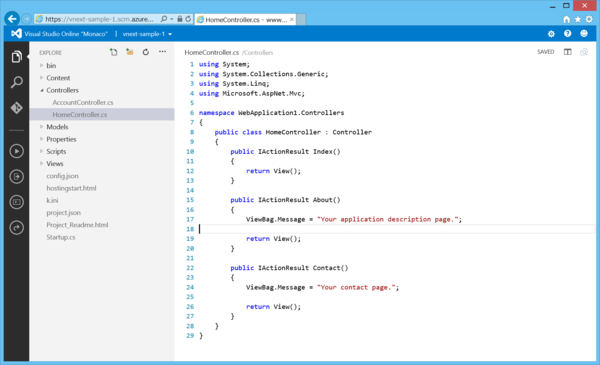
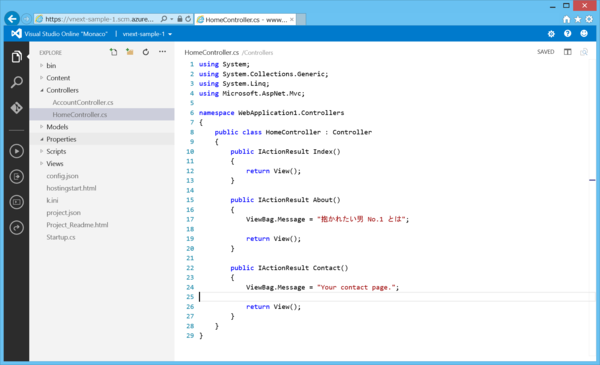
この状態で Monaco を使って wwwroot を見るとソースコード全てがデプロイされていることに気が付くと思います。vNext はサーバー上でコンパイルするので当然といえば当然なのですが、こんな状態は MVC では初めてですね。

そして Monaco 上で HomeController.cs を一部修正してみます。

ViewBag.Message を変更したので、今までの ASP.NET ならリビルドをローカルで行って、再度デプロイする必要がありました。
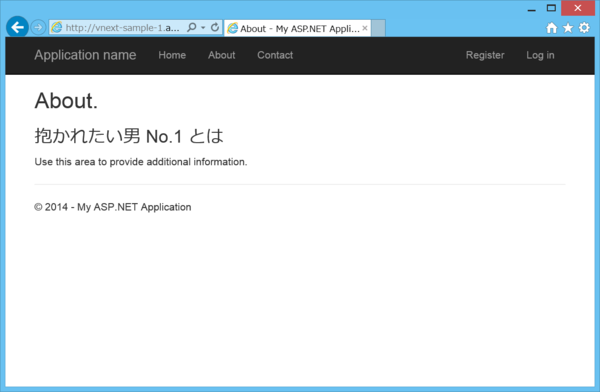
しかし vNext ではファイルが変更された場合には再度サーバー上でコンパイルを行うので、ローカルでの作業を行うことなく変更を反映することが出来るようになっています。

ちゃんとメッセージが cs ファイルで修正したものになっていますね。
まだ Roslyn のコンパイルが遅いみたいなので初回起動が絶望的に遅いですが、このあたりはリリースまでには改善されると思います。あと Monaco と組み合わせることで、ブラウザ上である程度の開発が行えるようになっていますが、CPU 時間やメモリを食うので標準じゃないと難しいし、結局ギャラリーから vNext インストールできないと VS 必要なので微妙ですね。
*1:多分 Web Jobs の実装時に便利な気がしている