ASP.NET SignalR は IIS 8 と .NET Framework 4.5 が必要だと思っている人は多いみたいですが、実際には IIS 7.5 と .NET Framework 4 の組み合わせでも WebSocket が使えないだけで動作自体は全く問題ありません。
今のところ IIS 8 と .NET Framework 4.5 が比較的手頃に使える環境は、日本の場合は Windows Azure クラウドサービスを使うぐらいしかないので、今回は恐らく日本で一番有名な ASP.NET レンタルサーバである ExpressWeb 上で動かしたいと思います。
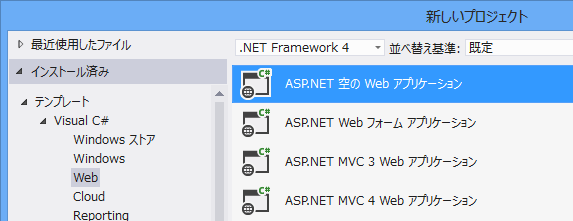
対応自体は全く難しいことは無くて、新規にプロジェクトを作成するときにターゲットフレームワークとして「.NET Framework 4」を選択するだけです。

SignalR は .NET 4 と .NET 4.5 版が用意されていて、NuGet では 1 つのパッケージにまとめられて配布されているので、何も考えずに以下のコマンドを入力するだけで .NET 4 向けのライブラリとサンプルがインストールされます。
Install-Package Microsoft.AspNet.SignalR.Sample
後は ExpressWeb で動かすためのサイトを作成するだけです。サイトの作成の方法は ASP.NET MVC 3 開発入門 (23) - Web 発行のプロファイルを作成 - しばやん雑記 を参照して、リモート管理を有効にした状態で作ってもらえれば問題ないです。
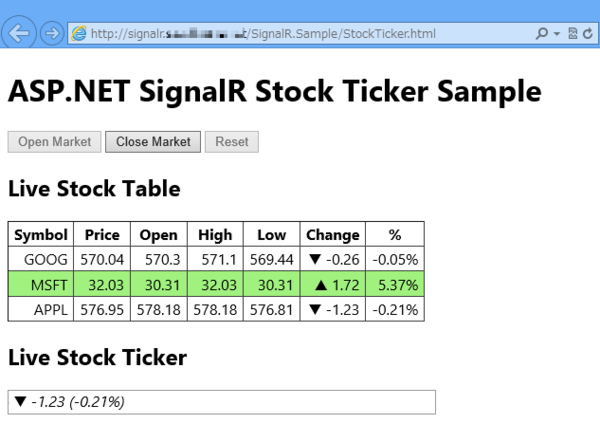
サイトの作成が完了したら publishsettings ファイルをダウンロードして、Visual Studio の発行ダイアログからインポートして発行すれば完了です。実際に動かしてみると以下のような感じです。

IIS 7.5 と .NET Framework 4 の環境でも SignalR のサンプルアプリケーションが動作しました。
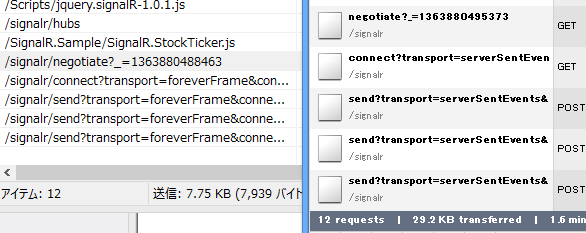
通信をキャプチャしてみると IE の場合には iframe が使われていますが、それ以外のブラウザの場合には Server-Sent Events が使われています。

WebSocket に比べると多少は効率的ではないかもしれないですが、実際の動作には全く問題ないです。
ExpressWeb さんは非常に料金がお安いので、これを機会に ASP.NET を使ったリアルタイム Web アプリ開発に手を出してみるのはいかがでしょうか。