あまり Windows Server Insider Preview に関しては興味がなかったのですが、たまたま見つけた Insider 版の Windows Server Core と Nano Server の Docker Image がかなり最適化されていたので、実際に試してみたくなりました。地味にはまりましたが何とか動いたという苦労話です。
手持ちの Hyper-V を入れてある Windows Server 2016 に Insider Preview を入れました。
ダウンロードには Insider Preview への参加が必要ですが、Windows 10 で参加しておけば OK です。
Server Core 版のみ提供されているので、インストールイメージは 2GB ちょいなので小さめですね。
Download Windows Server Insider Preview
最初は Azure 上に作ろうかと思いましたが、ぶちぞう RD から難しそうと言われたので止めました。将来的には Azure で Insider Preview のイメージが提供される気がします。
Windows Server Insider Preview を用意
とりあえず Hyper-V を使って、サクッと Insider Preview をインストールします。コンテナを実行するのでメモリだけは少し多めに確保した方が良い気がしました。

Server Core の初期セットアップ初めてでしたが、基本はパスワード入れるだけです。

Insideer Preview 自体はすぐに入るのですが、その後の Docker インストールで大きく躓きました。すぐに直る気がしますが、ひとまずは回避法を次で紹介しておきます。
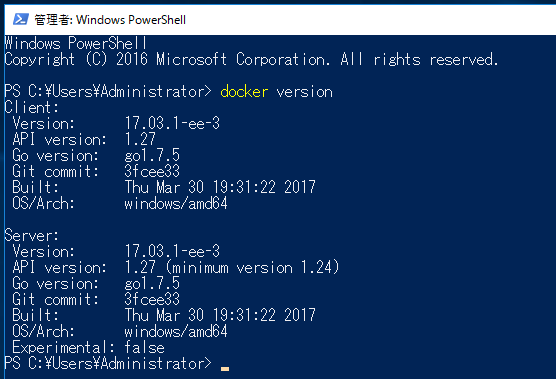
Docker をインストール
Docs に Insider Container を使う方法が書いてあるので、基本はこの通りにコマンドを打ち込めばよいはずなのですが、何故か上手くいきませんでした。
Using Insider Container Images | Microsoft Docs
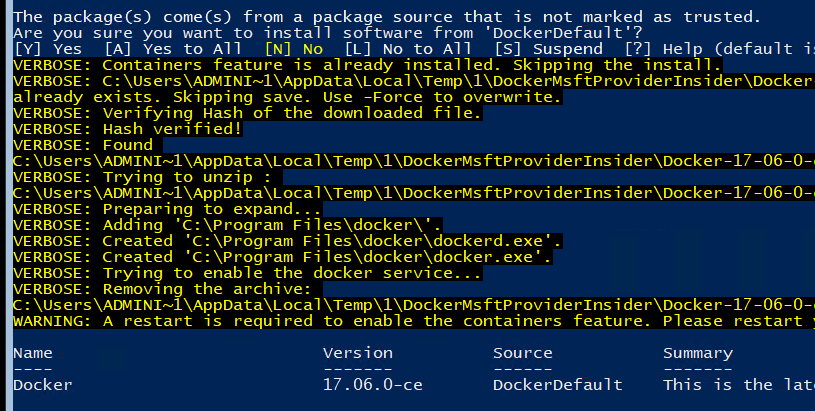
Docker をダウンロードした後のハッシュチェックが通りませんでした。

Provider のコードを読むと、既にファイルがある場合にはダウンロードをスキップするようになっていたので、事前にダウンロードしておきました。パスはユーザーによって異なると思います。
Invoke-WebRequest https://dockermsft.blob.core.windows.net/dockercontainer/docker-17-06-0-ce.zip -OutFile C:\Users\ADMINI~1\AppData\Local\Temp\1\DockerMsftProviderInsider\Docker-17-06-0-ce.zip
この後に再度インストールを実行すると上手くいきました。本当に謎です。

再起動すると dockerd が立ち上がるので、実際にコマンドが使えるようになります。エラーでサービスが立ち上がらなかった時には、もう一度再起動すると上手くいくこともあるみたいです。
Insider Image を試してみる
Docker のインストールに非常に手間と時間をかけてしまいましたが、これでようやく Insider Preview な Image を試すことが出来ます。公開されているベースイメージは以下の通り。
https://hub.docker.com/r/microsoft/windowsservercore-insider/
https://hub.docker.com/r/microsoft/nanoserver-insider/
他にも .NET Core 2.0 や PowerShell が入っているものはあります。
大きな特徴として、イメージサイズが両方とも半分以下になっています。てっきりコンテナに最適化されるのは Nano Server だけかと思ってましたが、Server Core も最適化されました。

これまでの Windows Server Core と Nano Server のサイズは以下の通りです。

展開後のサイズで Nano Server が 200MB を切っているのは割と頑張ったほうだと思います。Server Core はまだまだ大きいですが、それでも .NET Framework の実行環境として扱いやすくなりました。
当然ながら Windows Server Containers ですんなりと動作します。

起動時間の短縮とかはなさそうですが、サイズが小さくなったのは非常に嬉しいです。
Server Core Insider に IIS を入れる
Windows Containers を使ってやりたいことは ASP.NET アプリケーションの Dockernize なので、最低でも IIS を入れて動かしておくことにします。
IIS や ASP.NET の Dockerfile は GitHub に公開されてるので、FROM を買えるだけで使えます。
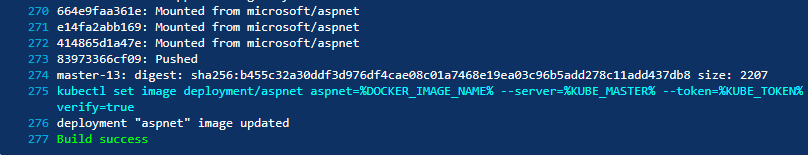
GitHub からリポジトリを落としてきて、Dockerfile を以下のように書き換えてビルドすると IIS がインストールされた Server Core Insider の Docker Image が完成します。
FROM microsoft/windowsservercore-insider RUN powershell -Command Add-WindowsFeature Web-Server ADD ServiceMonitor.exe /ServiceMonitor.exe EXPOSE 80 ENTRYPOINT ["C:\\ServiceMonitor.exe", "w3svc"]
Dockerfile だけではなく ServiceMonitor が必要なので少し注意が必要です。
ビルドしたイメージを起動すると、当たり前ですが IIS にアクセスできるようになります。特筆すべきことはありませんでしたが、当たり前に動作するというのは重要なポイントかなと。

Windows Containers を運用する上で大変なのは Docker Image のサイズとコンテナホストとのバージョンミスマッチの二つだったので、次のリリースでイメージのサイズに関しては解消されそうです。
コンテナホストとのバージョンミスマッチに関しては Hyper-V Containers が使える Dv3 / Ev3 で半分は解消されたと思ってます。後は Kubernetes 側で isolation を選べるようになれば良いですね。