昨日は SSL 3.0 の脆弱性以外に ASP.NET MVC の脆弱性に関しても情報が公開された日でした。
2014 年 10 月のセキュリティ情報 (月例) - MS14-056 ~ MS14-063 - 日本のセキュリティチーム - Site Home - TechNet Blogs
MS14-059: Description of the security update for ASP.NET MVC 5.1: October 14, 2014
影響を受ける ASP.NET MVC のバージョンは 2.0-5.1 とかなり広くなっています。既に NuGet でも 3.0-5.1 までは修正版が公開されているので、該当するバージョンを使っている場合には早めにアップデートしておきましょう。ちなみに最新の MVC 5.2 は影響を受けません。
NuGet Gallery | ASP.NET MVC 3 3.0.50813.1
NuGet Gallery | Microsoft ASP.NET MVC 4 4.0.40804
NuGet Gallery | Microsoft ASP.NET MVC 5.0.2
NuGet Gallery | Microsoft ASP.NET MVC 5.1.3
MVC 2.0 に関しては NuGet が存在していない時のバージョンなので、ダウンロードセンターから手動でのアップデートが必要になります。
と言っても、手動でインストールしなくても、殆どの場合は Windows Update で GAC の System.Web.Mvc.dll が自動的に更新されるので問題無いでしょう。
ちなみに NuGet でインストールしていたとしても、サーバーの GAC にアセンブリが入っていればそちらが優先されるので、アプリケーション側のアップデートをすることなく Windows Update だけで完結出来る環境もありそうです。*1
Azure Web サイトの場合
Azure Web サイトには MVC 3.0 のアセンブリだけが GAC にインストールされているので、Windows Update で自動的に反映されるのは 3.0 だけになるかと思います。
基本的に NuGet でインストールした MVC 4.0-5.1 を使っているアプリケーションは、NuGet から最新版をインストールしてからの再デプロイが必須になると考えています。
脆弱性の内容について
調べてみたところ、どうやらこのコミットで脆弱性が修正されたようです。
http://aspnetwebstack.codeplex.com/SourceControl/changeset/2b12791aee4ffc56c7928b623bb45ee425813021
内容としては特定の条件の下で HTML ヘルパーを使っていた時に、HTML エンコードが行われない問題を修正したようです。変更点をまとめると以下のような感じ。
- ModelMetadata に HtmlEncode プロパティを追加
- デフォルトは HtmlEncode = true
- DisplayFormat 属性の HtmlEncode プロパティを見る
- DisplayFor / EditorFor の ObjectTemplate でテンプレートの深さが 1 以上の時に HtmlEncode プロパティを参照してエンコードの有無を切り替える
- DisplayText / DisplayTextFor では ModelMetadata の HtmlEncode プロパティを参照してエンコードの有無を切り替える
ぶっちゃけ良く分からない。
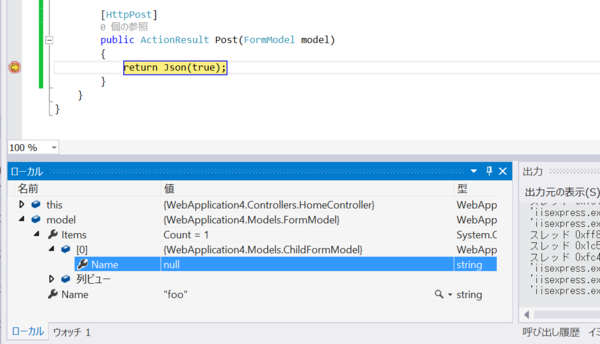
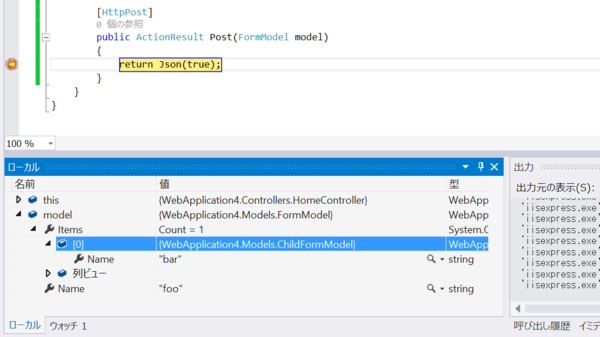
とりあえず ObjectTemplate に関しては ModelMetadata の SimpleDisplayText プロパティの扱いに注意。DisplayText / DisplayTextFor に関しては、元々 HTML エンコードしないのが仕様だと思ってたんですが、これからは基本的に明示的に HTML エンコードを無効にしない限りは全てエンコードされるようになりました。
HTML を直接出力したい場合には Html.Raw を明示的に呼び出すか、DisplayFormat 属性の HtmlEncode を明示的に false にしましょうと言う話でした。*2
まとめ
ASP.NET MVC に関して CVE で脆弱性が上がるのは初めてだと思います。
基本的に ASP.NET は XSS に対して、リクエスト時点での検証、デフォルトで全て HTML エンコードされる Razor などで防御を固めていますが、今回は仕様がいまいちなヘルパーが原因だった感じです。
[ASP.NET MVC] セキュリティの観点から DisplayText, DisplayTextFor は使用には気を付けるべきですね。明示的にHTMLエンコードさせたくない場合は使用できるけど、それ以外は Display や DisplayFor を使いましょ。
— Akira Inoue (井上 章) (@chack411) 2010, 5月 23後は @chack411 がきっとブログなどで補足してくれるはずです。