Visual Studio 2017 の 15.7 ぐらいで入ると言われていて入らなかった Library Manager が、こないだリリースされた 15.8 で入るようになりました。
これまで Visual Studio では NuGet や Bower が標準でサポートされてましたが、今回の Library Manager は任意のプロバイダーから必要なライブラリをインストールする機能です。
コメントには厳しい意見もありますが、個人的にはこういうシンプルなアプローチは好きです。私はとりあえず規模は関係なく何でも webpack という最近のフロントエンドの流れには違和感を持っています。
Library Manager はシンプルに特定のライブラリを管理し、インストールする機能しか持っていません。なので、ビルドやバンドルが必要な場合は素直に webpack とかを使うことになります。
ドキュメントには ASP.NET Core とありますが、実は ASP.NET でも使えます。
とりあえず README にある "Reasons to use LibMan" と "Reasons NOT to use LibMan" はしっかりと読んで理解した上で選択しましょう。webpack を置き換えるようなものではなく、そもそも目的は別です。
プロバイダーを追加できる仕組みになっているので、Issue には GitHub を扱えるようにしたいなど、面白そうなものもありました。GitHub の Release を扱えるようになると地味に良さそう。
npm でインストール出来るのは理解してますが、webpack などを使わない場合は node_modules からファイルをコピーしましょうみたいな記事が出てくる現状はおかしいのでは、と思ってます。
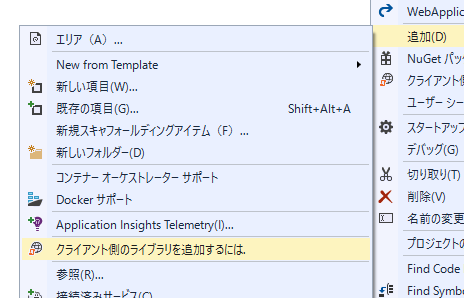
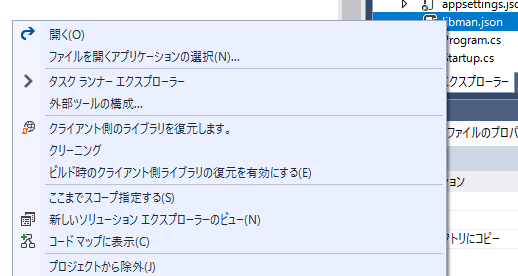
実際に使って試すことにします。Visual Studio 2017 の 15.8 がインストールされていれば、右クリックで表示されるメニューに項目が追加されています。

翻訳は非常にアレですが、GitHub にあるリソースでは正しい表現になっているので謎です。
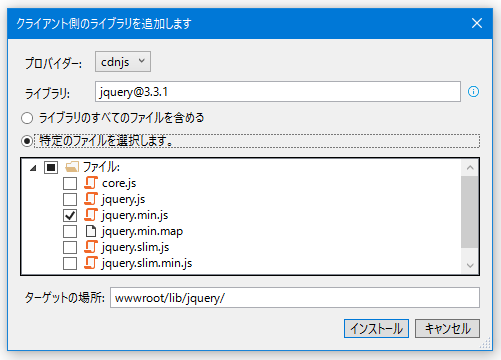
追加を選ぶとダイアログが表示されて、そこで名前を入れるとインストールできます。デフォルトでは cdnjs が選択されていますが、unpkg やファイルシステムも選べます。

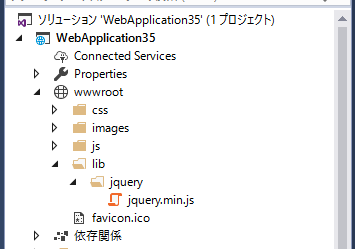
インストールするファイルを選べば、いい感じに wwwroot 以下にインストールしてくれます。

簡単ですね。NuGet や Bower を使ってインストールしていた時と同じように扱えます。
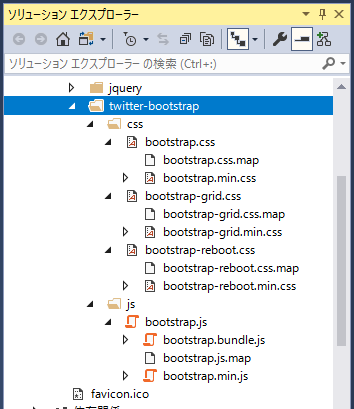
続いてよく使いそうな Bootstrap もインストールしてみます。


これもあっという間に完了しました。外部のメジャーな CDN に乗っかることで、アップデートがリリースされたらすぐに扱えるのは面白い仕組みだと思いました。
インストールしたライブラリの情報は libman.json に保存されています。右クリックするとメニューが表示されるので、ライブラリの復元やクリーニングも行えます。

ビルド時の復元を有効にしておけば、他の環境や CI サーバーに持って行った時でもビルド出来るようになるはずです。この辺りは NuGet と同じような動作になるみたいです。
色々と賛否はあると思いますが、こういったシンプルなパッケージマネージャがあっても良いと思います。