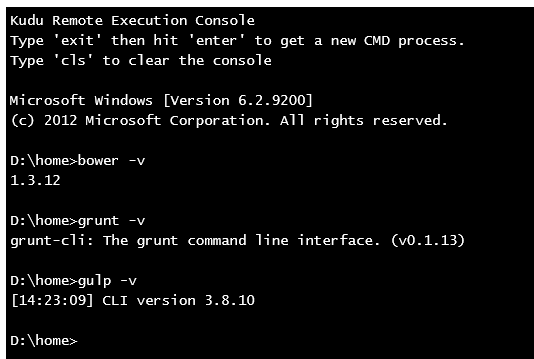
今日に Azure Web サイトのアップデートが行われて、Kudu の更新以外にも Bower / Grunt / Gulp の 3 つが新しくインストールされるようになっていました。
既に Kudu の Debug Console からはパスが通っているので、そのまま使えるようになっています。

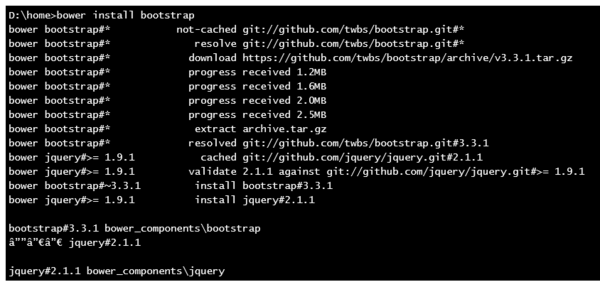
なので、Debug Console から bower install bootstrap といったコマンドを実行すると、ちゃんと Twitter Bootstrap がインストールされます。

Visual Studio 2015 Preview では GUI での操作に対応しましたが、Azure Web サイトならコマンドからの操作にも簡単に対応出来ますね。Visual Studio 2015 に興味のある方は以下の記事を参照してください。
ASP.NET 5 と Visual Studio 2015 では Bower と Grunt が標準になるみたいなので勉強してみた - しばやん雑記
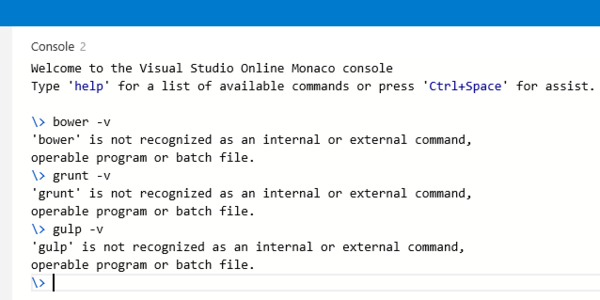
惜しいのが Monaco からはパスが通っていない点です。今後の改善に期待しましょう。

IIS プロセスでも Bower / Grunt / Gulp へのパスが通っているのかは確認出来てませんが、Kudu のカスタムデプロイスクリプト内では問題なく実行出来ると思うので、Azure Web サイトに git push したタイミングでサーバー側で処理を入れたりは簡単に出来そうです。
Azure Web サイトに Ruby on Rails アプリケーションを簡単にデプロイするスクリプトを作った - しばやん雑記
ちなみにデフォルトのデプロイスクリプトは Azure xplat-cli を使って簡単に生成することが出来ます。
The Azure Cross-Platform Command-Line Interface
azure site deploymentscript コマンドを使うと、様々なターゲットへのデプロイスクリプトが生成されます。
> azure site deploymentscript Executing command site deploymentscript Generate custom deployment script Usage: site deploymentscript [options] Options: -h, --help output usage information -v, --verbose use verbose output --json use json output -r, --repositoryRoot [dir path] The root path for the repository (default: .) --aspWAP <projectFilePath> Create a deployment script for .NET web application, specify the project file path --aspWebSite Create a deployment script for basic website --node Create a deployment script for node.js website --php Create a deployment script for php website --python Create a deployment script for python website --basic Create a deployment script for any other website --dotNetConsole <projectFilePath> Create a deployment script for .NET console application, specify the project file path -s, --solutionFile [file path] The solution file path (sln) -p, --sitePath [directory path] The path to the site being deployed (default: same as repositoryRoot) -t, --scriptType [batch|bash] The script output type (default: batch) -o, --outputPath <output path> The path to output generated script (default: same as repository root) -y, --suppressPrompt Suppresses prompting to confirm you want to overwrite an existing destination file. --no-dot-deployment Do not generate the .deployment file. --no-solution Do not require a solution file path (only for --aspWAP otherwise ignored). Please specify one of these flags: --aspWAP, --aspWebSite, --php, --python, --dotNetConsole, --basic or --node
このコマンドで生成された deploy.sh ファイルをカスタマイズしていきます。Node.js 用に bash 向けに出力すると、以下のように npm のパッケージを復元する処理があります。
# 3. Install npm packages if [ -e "$DEPLOYMENT_TARGET/package.json" ]; then cd "$DEPLOYMENT_TARGET" eval $NPM_CMD install --production exitWithMessageOnError "npm failed" cd - > /dev/null fi
$NPM_CMD に npm へのパスが入っているので、追加でパッケージが必要な処理も書けます。
と言うか、普通の bash スクリプトなのでパス通したり curl を叩いたり何でもできます。grunt でテストを実行したり、Sass とかのコンパイルを行ったり出来るはずです。試しては無いですが。