まだまだ MIX11 の熱気が冷めやらぬ今日この頃、いかがお過ごしでしょうか。月曜日には東京で MIX11 報告会がありましたが、地理的な都合と有給がもうないので Twitter から応援しておりました、しばやんです。
そして 26 日の 0 時から HTML5 と CSS3 に対応した IE9 日本語版が公開され、Microsoft の Web 戦略の方向性がいろいろとわかってきましたね。
で、何が言いたいかってことなんですが、そろそろ HTML5, CSS3 使っていきましょうぜ!と。しかし IE9 は HTML5 と呼ばれる機能すべて対応しているわけではありません。IE は安定した機能から実装するという開発ポリシーだからです。
激しく前書きが長くなりましたが、そんな IE9 を見越してか MIX11 で公開された ASP.NET MVC 3 Tools Update では Modernizr と呼ばれるライブラリが標準で入るようになりました。当然ながら NuGet パッケージとして登録されているので、アップデートも一瞬です。
とりあえず公式サイトから引用してきました。
What is Modernizr?
Modernizr adds classes to the element which allow you to target specific browser functionality in your stylesheet. You don't actually need to write any Javascript to use it.
Have you ever wanted to do if-statements in your CSS for the availability of cool features like border-radius? Well, with Modernizr you can accomplish just that! The syntax is very intuitive, too:
Modernizr: the feature detection library for HTML5/CSS3
簡単に説明すると、ブラウザが HTML5, CSS3 のどの機能に対応しているか、していないかを判別するためのライブラリです。とりあえず実際のコードを見てもらうことにしましょう。
<style type="text/css"> .opacity .box { opacity: 0.3; background: #0f0; } .no-opacity .box { background: #f00; } </style> <h2>@ViewBag.Message</h2> <p class="box"> To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>. </p>
見ての通り MVC 3 プロジェクトを作成した時に存在する Index.cshtml テンプレートを少し書き直したものになります。修正点は style 要素の追加と p 要素に class="box" という指定を追加しました。Modernizr 自体は _Layout.cshtml で読み込まれているので気にせず使えます。
重要なのが CSS セレクタの .opacity/.no-opacity になります。名前ですぐわかると思いますが、opacity が使える場合には .opacity が、使えない場合には .no-opacity が html 要素の class 属性に指定されるので、子孫セレクタを使って適用するスタイルを切り替えることが出来るわけです。そして html 要素に class 属性を追加するのが Modernizr の仕事です。
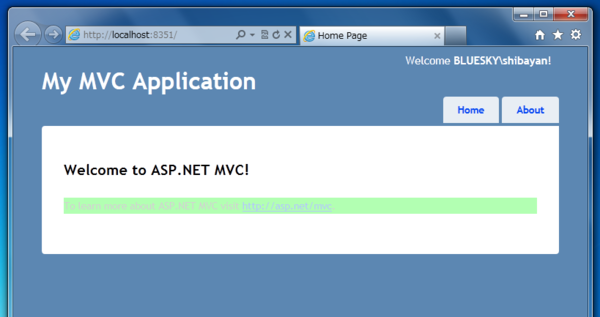
実際に動かしてみたところ、IE9 は opacity に対応していますので以下のように透明度が有効かつ背景色が緑になっていますね。
今度は F12 開発者ツールを利用して、ドキュメントモードを IE9 以外にしてみます。今回は IE8 モードにしてみました。
IE8 は opacity に対応していませんので透明度が無効で背景色が赤になっています。Modernizr を利用すると、ブラウザの HTML5, CSS3 の対応度合いに合わせて要素を非表示にしたり、表示自体を変更することが出来ますね。
今回は class を使った方法のみ紹介しましたが、JavaScript からでも以下のように判別が可能になっています。非常にシンプルですね。
if (Modernizr.opacity) { // opacity に対応している場合の処理 } else { // 対応していない場合の処理 }
Modernizr は今回紹介した opacity 以外にも数多くの判別が出来るようになっています。使い方は同じなので、詳しくは公式のドキュメント「Modernizr Documentation」を参照してください。
Internet Explorer 9 と ASP.NET MVC 3 で HTML5, CSS3 を使ったアプリケーションを作っていきましょう!