前回で開発環境の構築が終わりましたので、早速 ASP.NET MVC 3 のプロジェクトを作成していきましょう。
それでは Visual Studio 2010 (Visual Web Developer 2010) を立ち上げてツールバーにある「新しいプロジェクト」ボタンをクリックします。ツールバーのボタンではなく「ファイル」メニューから「新規作成」→「プロジェクト...」をクリックしても同じです。
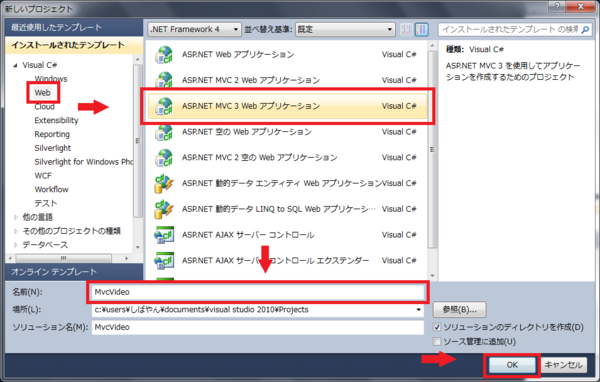
クリックすると以下のような画面が表示されますので、一覧から「ASP.NET MVC 3 Web アプリケーション」を選択し、プロジェクト名を入力して「OK」をクリックしてください。
今回は MvcVideo という名前の ASP.NET MVC 3 プロジェクトを作成しました。
ビューエンジン選択
プロジェクトの作成中に以下のような「新規 ASP.NET MVC 3 プロジェクト」というダイアログが表示されるので、この段階で使用するプロジェクトテンプレートやビューエンジン、単体テストプロジェクトの有無を指定します。
今回はテンプレートの種類は「インターネットアプリケーション」、ビューエンジンは「Razor」を選択して「OK」をクリックしてください。
ちなみにこのダイアログで「空」のテンプレートを選択するとコントローラやビューを含まない、最低限のファイルとフォルダだけで構成されたプロジェクトを作成することが出来ます。他には単体テスト周りの項目がありますが、基本的には Visual Studio 2010 の Professional 以上を持っている方限定になるので注意が必要です。
プロジェクトの作成に成功すると以下のように HomeController.cs がエディタで開かれた状態になり、すぐにコードを書き始められるようになっています。
コードを書き始める前に ASP.NET MVC 開発では重要になるプロジェクトの構造を確認しましょう。
作成されたプロジェクトを確認する
それでは作成されたプロジェクトの構造を確認していきましょう。作成してすぐの状態では以下のような構造になっています。
ソリューションエクスプローラを見るとファイルとフォルダがいくつか生成されていますが、ASP.NET MVC は CoC (Convention over Configuration)、日本語では「設定より規約」という考え方に基いて作られていますので、そのフォルダとファイルの名前や格納する場所にも意味があります。それぞれの意味と役割は以下の通りです。
MvcVideo プロジェクト
- App_Data
- データベースファイルなどを格納します。
- Content
- スタイルシートや画像などを格納します。
- Controllers
- コントローラクラスを格納します。
- Models
- モデルクラスを格納します。Entity Framework を使用して作成します。
- Scripts
- JavaScript ファイルを格納します。
- jQuery と各種プラグイン、そして Microsoft Ajax Library は最初から追加されています
- Views
- ビューを格納します。Razor (cshtml) を使用して作成します。
- Global.asax(.cs)
- アプリケーションレベルでの設定が必要な場合はここで行います。
- MVC アプリケーションでは主にルーティングの定義を行います。
- Web.config
- ASP.NET アプリケーションの稼働に必要な情報が書き込まれている XML ファイルです。
- 主に接続文字列や認証などの設定を追加します。
中でも Controllers, Views フォルダに関しては、規約としてそれぞれコントローラクラスとビューファイルを格納すると決まっています。実際のところ Controllers フォルダに関しては名前空間が重要なので物理的な場所は関係ないのですが、Views フォルダに関してはそのファイルパスが非常に重要になってきます。それ以外の規約に関しては、実際にコントローラやビューを作成する時に説明を行いたいと思います。
これからの手順としては Controllers, Models, Views フォルダにクラスやビューを追加していくことになるのですが、それはまた次回以降に説明していきたいと思います。お疲れ様でした。