既に知っている方も多いと思いますが、ASP.NET MVC とは ASP.NET 上に構築された Model View Controller アーキテクチャを利用した開発を行うためのフレームワークです。2009 年 4 月にバージョン 1 が公開されてから 2 年も経過しないうちに今回バージョン 3 が公開されるなど、今 Microsoft で最も勢いのあるプロダクトの一つです。
公式ページの http://www.asp.net/mvc はチュートリアルから学習コンテンツまで充実した内容となっています。
最近では ASP.NET MVC 以外にも IIS 7.5 Express や SQL Server Compact 4.0、そして Entity Framework の CTP5 などが公開されていますし、開発の中心となる Visual Studio も 2010 で JavaScript (jQuery) のインテリセンスも強化されるなど、最近の Microsoft の Web 開発への力の入れ具合は凄まじいものがあります。
Microsoft は http://www.microsoft.com/web というアドレスで Web 開発に非常に役立つ情報を公開されていますので、困ったときには参照してください。
そして先日公開された ASP.NET MVC 3 の新機能と言えば Razor ビューエンジンが非常に注目されがちですが、それ以外のグローバルフィルタやクライアントサイド検証の強化など、生産性とユーザビリティの向上に役立つ機能も追加されていて、着実にフレームワークとしての完成度が高くなっています。
そこで本記事では ASP.NET MVC 3 を使って、実際にRazorやjQueryを活用したアプリケーションの作成とテスト、リリースまでを行い、ASP.NET MVC 3 の基礎知識と具体的な開発について学んでいきたいと思います。
前提知識
この記事は以下のような方を対象としています。
- ASP.NET Web Forms での開発経験がある方
- C# での開発経験があり、JavaScript や HTML5 での開発を行いたい方
ある程度の HTML, CSS, JavaScript の知識が要求されますが、そこまで複雑なことは行いません。ご安心ください。
構成図
それでは簡単にですが構成図を示します。データベースとありますが、今回はファイルベースの SQL Server Compact 4.0 を使用します。
当たり前ですがサーバー側には ASP.NET MVC 3、データベースには SQL Server Compact 4.0 を使用します。もう少し細かく見ると、ビューエンジンには Razor (cshtml)、データアクセスには Entity Framework CTP 5 (コードファースト)、JavaScript フレームワークには jQuery を使用します。
Razor で書かれたビューは HTML5 にレンダリングされてクライアントへ送信されます。
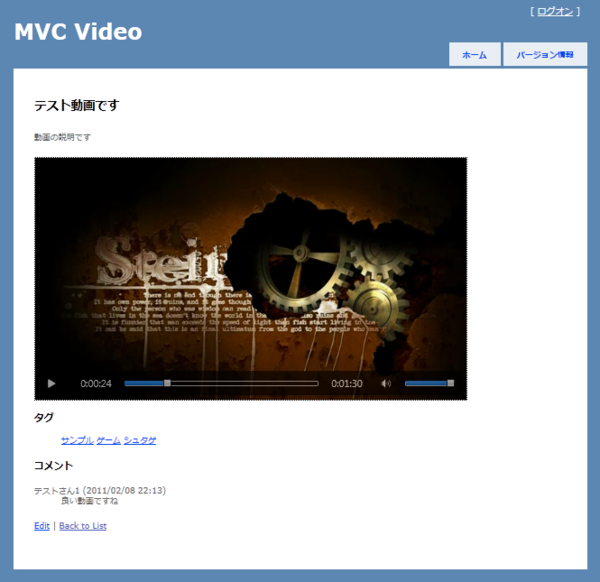
完成アプリのイメージ図
HTML5 の Video タグを利用して、以下のように非常にシンプルな動画投稿サイトを作成します。
実装する機能は以下の通りです。
- ユーザー登録、ログイン
- 動画の投稿、編集、削除、一覧、再生
- コメント追加、削除
- タグクラウド
環境の構築
今回の記事で必要となるソフトウェアです。
- Visual Studio 2010 (Visual Web Developer 2010 でも可)
- ASP.NET MVC 3 RTM
- Entity Framework CTP 5
- SQL Server Compact Edition 4.0
- IIS 7.5 Express
インストールしていない場合はダウンロードセンターからダウンロードしてインストールが行えますが、Web プラットフォームインストーラ (Web PI) を使うと一括でインストールが行えますし、一部のソフトウェアはダウンロードリンクが無かったりするのでこちらを使います。
以下のページの「今すぐダウンロード」ボタンより Web PI インストーラをダウンロードして、インストールを行います。
Download the Microsoft Web Platform
インストールが完了すると以下のような画面が表示されますので、ヘッダーから「製品」を選択しインストールしたいコンポーネント横にある「追加」ボタンをクリックしてください。
全て選択し終わったら画面の下方にある「インストール」をクリックすると、選択したコンポーネントのインストールが行われます。
選択されたコンポーネントのダウンロードから行いますので、インストールには時間がかかります。焦らずに完了するまでお待ちください。
インストールが終了すると開発の準備が完了です、お疲れ様でした。
次回からは実際に ASP.NET MVC 3 プロジェクトを作成して開発を行っていきましょう。