Windows Server 2016 が MSDN からダウンロード出来るようになっていたので、Service Fabric Cluster 用に買った Intel NUC にインストールしてみました。

Hyper-V 上に入れた 2016 で Windows Containers を試したとき、1 日経ってもコンテナが起動しなかったのでホスト OS に Windows Container をインストールして再度試しました。
MSDN のドキュメントも更新されているようなので、Docker を含んだセットアップは手順通り行いました。
ドキュメントにある .NET Core のサンプルはあっさり動作したので、前に Hyper-V 上だと実行に失敗した microsoft/iis イメージを実行してみます。
既に Windows Container と IIS を使って ASP.NET を動作させる方法が色んなところで紹介されてます。
ASP.NET アプリケーションを用意するのは正直面倒だったので、とりあえず IIS のデフォルトページが表示されるところまでやります。
イメージをそのまま pull して、実行するだけという簡単なコマンドです。
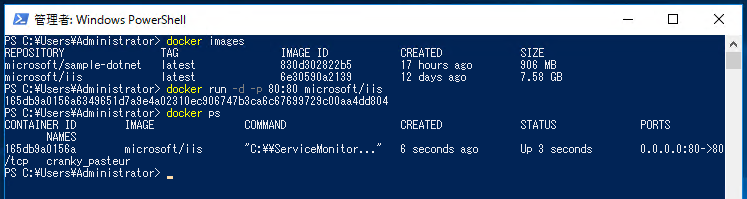
docker pull microsoft/iis docker run -d -p 80:80 microsoft/iis
pull には物凄く時間がかかりますが、一度イメージを作成してしまえば起動は高速です。docker run を実行してから数秒でコンテナが起動しました。
docker ps で実行中のコンテナを確認できます。ポートの設定も同時に見れるので便利です。

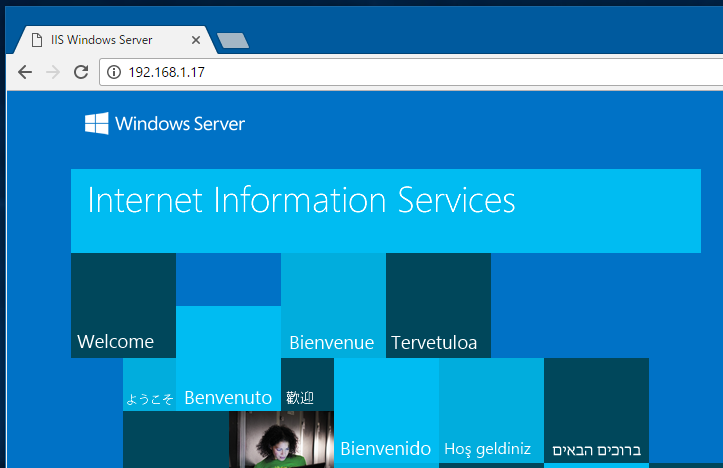
これでコンテナと同時に IIS も起動しているので、ブラウザで見るといつものページが表示されます。
ここまで時間は 30 分ぐらいかかりましたが、9 割がイメージのダウンロードと作成でした。

理由はよくわかりませんでしたが、コンテナホストから localhost は見れませんでした。別のマシンからは表示されたので、実際にはあまり問題にならない気はします。
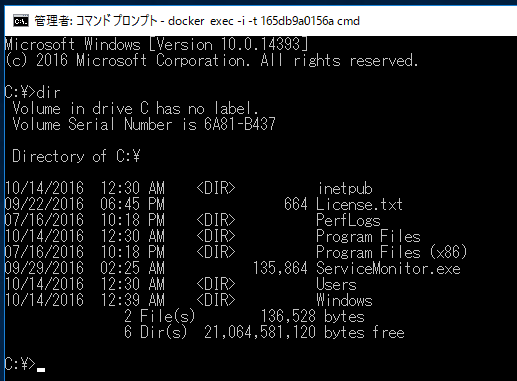
実行中のコンテナには docker exec を使えば入ることが出来ます。コンテナの ID が必要なので、予め docker ps を実行してコピーしておきます。
docker exec -i -t CONTAINER_ID cmd
powershell を指定してもいいのですが、背景色が狂ってしまって見にくかったのでとりあえず cmd で行きます。これを実行すると、コンテナに入ることが出来ます。

コンテナホストは日本語 OS ですが、コンテナの中は英語になっていることが分かります。IIS がインストールされたコンテナなので inetpub がありますが、コンテナホストには存在していません。抜け出すには exit と入力するだけです。
機嫌よくなってきたので ASP.NET も簡単なアプリを用意して動かしてみることにしました。こっちも先人の知恵を頼りに Dockerfile を用意してイメージを作成します。
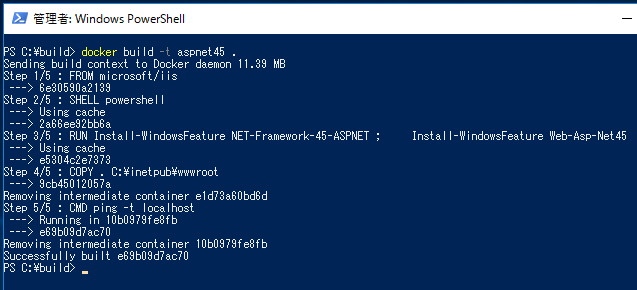
SHELL で powershell を使うようにすると、コマンドレットがそのまま使えるので便利ですね。ASP.NET の実行に必要な機能をインストールしておきます。
FROM microsoft/iis
SHELL ["powershell"]
RUN Install-WindowsFeature NET-Framework-45-ASPNET ; \
Install-WindowsFeature Web-Asp-Net45
COPY . C:\\inetpub\\wwwroot
CMD ["ping", "-t", "localhost"]何もしないとコンテナがすぐ終わってしまうので、終わらないような処理を最後に書いておきます。これは他にもっと良い手があるのではないかと思います。
Dockerfile をビルドした ASP.NET アプリケーションと同じディレクトリに置いて、docker build を実行してイメージを作成します。

これも 2 回目以降はキャッシュが使われるので非常に高速です。
後はこれまで通り docker run に作成したイメージ ID を渡せば、そのイメージが起動します。

ブラウザでアクセスすると、ASP.NET アプリケーションが実行されているのを確認できます。マシン名は Windows Containers によって適当に付けられているみたいです。
普通の Windows Server と IIS が動いているので、Dockerfile に必要な IIS 拡張をインストールする処理を書けば、URL Rewrite や ARR も問題なく使えると思います。Docker の理解が深まりました。