Microsoft が Docker Hub に公開している IIS や ASP.NET のイメージは必要最低限のコンポーネントしかインストールされていないので、このままだといろんなものが足りません。
何がインストールされているかは Dockerfile を見ると書いてあります。
イメージ間の依存関係としては Windows Server Core => IIS => ASP.NET となっています。当然ながら Server Core なのでデスクトップエクスペリエンスがインストールされていません。
Server Core なので、これまで必要なパッケージのインストールで便利に使ってきた Web PI が残念ながら使えません。Server Core を考慮した作りになっていないようです。
Occasionally, though, you might find yourself in a situation where you still prefer to avoid using the WebPI installation option. For example, one such scenario is when installing ARR on the Server Core edition of Windows, where WebPI cannot be used.
Installing ARR manually without WebPI – Erez's IIS Blog
仕方がないので MSI をダウンロードして手動でインストールしてやります。
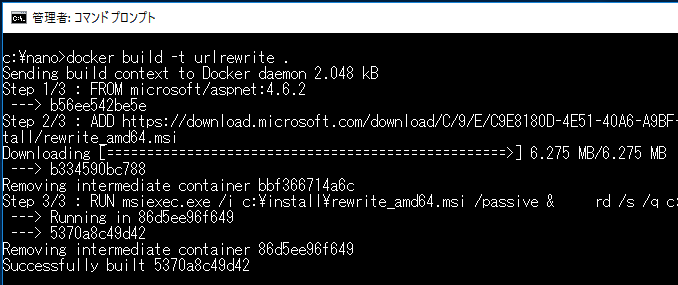
Dockerfile 内で MSI をダウンロードして、サイレントインストールを行うようにします。IIS モジュールはどれが最新なのかわかりにくいのが欠点ですね。
FROM microsoft/aspnet:4.6.2
ADD https://download.microsoft.com/download/C/9/E/C9E8180D-4E51-40A6-A9BF-776990D8BCA9/rewrite_amd64.msi /install/rewrite_amd64.msi
RUN msiexec.exe /i c:\install\rewrite_amd64.msi /passive & \
rd /s /q c:\installこの Dockerfile を使ってビルドすると、URL Rewrite Module がインストールされたイメージが完成します。ADD でダウンロード URL を指定できるのは、Invoke-WebRequest の必要がないので便利です。

大体の場合では URL Rewrite があれば足りる気がします。
リバースプロキシを使いたい場合などで、ARR 3 が必要な場合は URL Rewrite Module のインストール後に処理を追加します。Dockerfile は変わらずシンプルなままです。
FROM microsoft/aspnet:4.6.2
ADD https://download.microsoft.com/download/C/9/E/C9E8180D-4E51-40A6-A9BF-776990D8BCA9/rewrite_amd64.msi /install/rewrite_amd64.msi
ADD https://download.microsoft.com/download/E/5/4/E5460BC3-3D6E-42BB-84AF-91EFF1EB14D4/requestRouter_amd64.msi /install/requestRouter_amd64.msi
RUN msiexec.exe /i c:\install\rewrite_amd64.msi /passive & \
msiexec.exe /i c:\install\requestRouter_amd64.msi /passive & \
rd /s /q c:\install
RUN %windir%\system32\inetsrv\appcmd.exe set config -section:system.webServer/proxy /enabled:"True" /commit:apphost原因はよくわかりませんが、MSI でインストールしただけでは proxy が有効にならなかったので appcmd を使って有効化するようにしました。
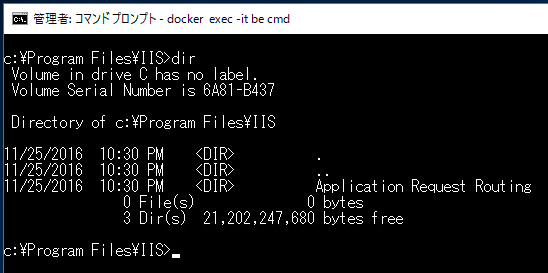
作成したイメージを起動して、アタッチすると ARR がインストールされているのが確認できます。

最後に作成したイメージを使ってリバースプロキシを立ち上げてみます。動作確認なので、リバースプロキシルールだけを定義した Web.config と Dockerfile を用意しました。
FROM arr3 COPY Web.config /inetpub/wwwroot
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="ReverseProxyInboundRule1" stopProcessing="true"> <match url="(.*)" /> <conditions> <add input="{CACHE_URL}" pattern="^(https?)://" /> </conditions> <action type="Rewrite" url="{C:1}://buchizo.wordpress.com/{R:1}" /> </rule> </rules> </rewrite> </system.webServer> </configuration>
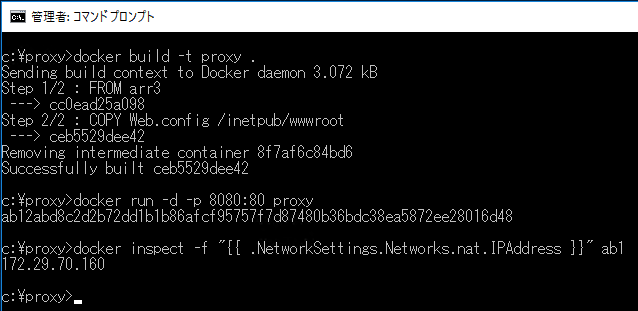
これまでと同じように docker build を使ってイメージを作成し、コンテナを起動します。

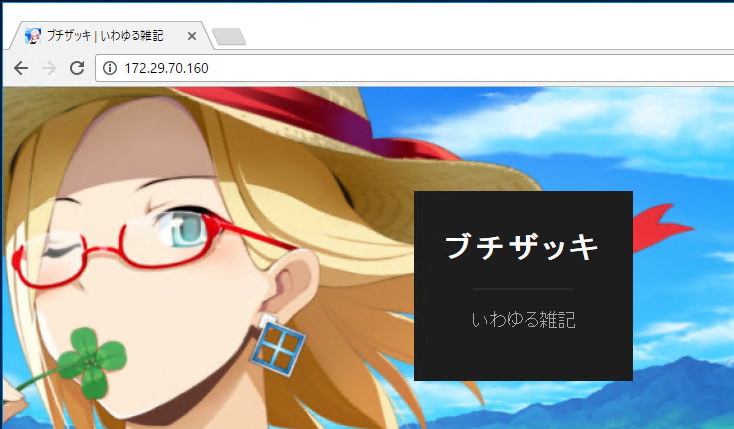
docker inspect で取得した IP アドレスをブラウザで開いてみると、ちゃんとリバースプロキシとして動作していることが確認できます。イメージを作ってしまえば、後はとても簡単でした。

基本となる ARR 3 がインストールされたイメージは共通で使えるので、同じように必要なコンポーネントをインストールしたイメージを作成しておくと楽ができそうです。
環境を丸ごとイメージとしてポータブルな形で保持できるのは、想像以上に快適な世界でした。