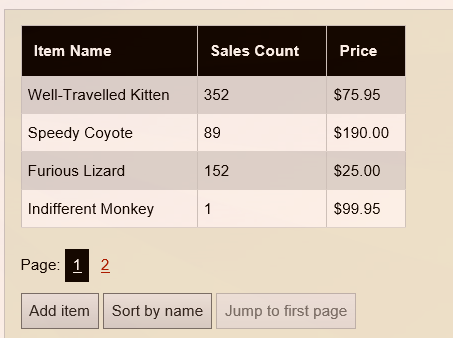
Knockout.js で項目のページングを行う方法として、公式サンプルにある simpleGrid を使う方法があります。

名前からわかるように、ページング用と言うよりも簡単に GridView を作るための ViewModel になります。*1
もうちょっと汎用的に使えるページング用の実装が欲しかったので調べていたら、JSFiddle で paging extender と言うものを見つけました。
extender を使って observableArray にページング用のメソッドやプロパティを追加するので、結構スマートに書けているし実装が分離出来ていていい感じです。
ちょっとごちゃっとしてるので、最低限のコードだけ引っ張ってきました。
<ul data-bind="foreach: tweets.currentPageData"> <li data-bind="text: status"></li> </ul> <button data-bind="click: tweets.movePrevious">prev</button> <button data-bind="click: tweets.moveNext">next</button> <script> var viewModel = { tweets: ko.observableArray([...]).extend({ paging: 10 }); }; ko.applyBindings(viewModel); <script>
疑似的なコードですが、こんな感じでページングの処理を簡単に書けます。
元になるコレクションには全てのデータを読み込んでおく必要がありますが、Ajax を使って非同期に読み込めば問題ないかと思ってます。ViewModel より extender の方が良い感じに分離出来て便利そうです。
*1:3.2 では Component を使った方が上手く書けるかも