DisplayFor/EditorFor と DataType の不文律 - しばやん雑記 で DisplayFor/EditorFor を使うときには DataType 属性を付けるのは常識(キリッ と書きました。しかし、DataType 属性でメタデータを付けてあげても、対応した HTML5 input types が出力されず、かなり (´・ω・`)ショボーン な感じでした。
しかし、MVC 4 では・・・。
キタ*・゜゚・*:.。..。.:*・゜(゚∀゚)゚・*:.。. .。.:*・゜゚・*!!!!
ASP.NET MVC / Web API / Web Pages のソースコードが Git で公開されてから、初めて受け入れられた Pull Request がなんと Mono の中の人からという。「From Xamarin with Love!」というコメントからにじみ出るイケメンさがたまりませんね。
というわけで、おそらく MVC 4 の正式版では DataType 属性を付けておくと、適切な HTML5 input types が出力されるようになります。少なくとも Nightly 版では出力されているので、対応したブラウザでは専用の UI が表示されたり、自動的にエラーチェック(JavaScript を使ったクライアントサイド検証とは異なる)が行われるステキ仕様です。
| DataType 属性 | 出力される type 属性 |
|---|---|
| DataType.PhoneNumber | type="tel" |
| DataType.Url | type="url" |
| DataType.EmailAddress | type="email" |
| DataType.DateTime | type="datetime" |
| DataType.Date | type="date" |
| DataType.Time | type="time" |
そして DataType 属性は関係ないですが、プロパティが数値型の場合には type="number" が出力されるようになっています。
とりあえず実際に試してみましょう。ということで簡単なモデルクラスを用意しました。
public class User { public int UserId { get; set; } public string Name { get; set; } [DataType(DataType.Url)] public string Url { get; set; } [DataType(DataType.EmailAddress)] public string Email { get; set; } [DataType(DataType.Date)] public DateTime Birthday { get; set; } public int Age { get; set; } }
ちゃんと DataType 属性を付けておきます。
これを MVC 4 Beta で実行したときに出力される HTML は以下のような感じです。
<div class="editor-label"> <label for="Name">Name</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Name" name="Name" type="text" value="" /> </div> <div class="editor-label"> <label for="Url">Url</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Url" name="Url" type="text" value="" /> </div> <div class="editor-label"> <label for="Email">Email</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Email" name="Email" type="text" value="" /> </div> <div class="editor-label"> <label for="Birthday">Birthday</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Birthday" name="Birthday" type="text" value="" /> </div> <div class="editor-label"> <label for="Age">Age</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Age" name="Age" type="text" value="" /> </div>
すべて type="text" で出力されていて残念な感じですね。
しかし Nightly 版の MVC 4 で実行すると以下の通りです。
<div class="editor-label"> <label for="Name">Name</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Name" name="Name" type="text" value="" /> </div> <div class="editor-label"> <label for="Url">Url</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Url" name="Url" type="url" value="" /> </div> <div class="editor-label"> <label for="Email">Email</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Email" name="Email" type="email" value="" /> </div> <div class="editor-label"> <label for="Birthday">Birthday</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Birthday" name="Birthday" type="date" value="" /> </div> <div class="editor-label"> <label for="Age">Age</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Age" name="Age" type="number" value="" /> </div>
はい、ちゃんと type 属性の値が url や email など適切なものが設定されていますね。
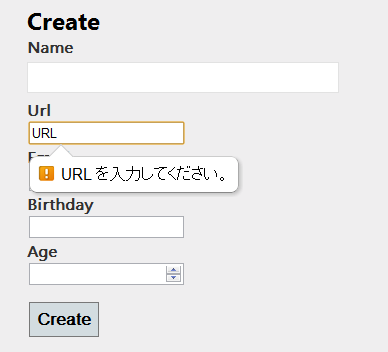
これを Google Chrome で実行すると入力チェックを行ってくれたりします。
よく見れば Age にはスピンボタンが付いていますね。これで数値のみ入力が可能という仕組みになっているわけです。
そして HTML5 Input Types に一番対応している Opera で実行すると、Birthday にも専用の UI が表示されます。
PC 向けではまだまだ実装が進んでないですが、スマートフォン向けブラウザでは結構実装が進んでいるので、めんどくさい入力をユーザーに強いることなく、さらにお手軽に対応できるのは素敵ですね。