前回で Web 発行プロファイルの作成まで完了しましたので、今回は実際にサーバへ発行を行います。それではさっそく Web 発行のダイアログを呼び出しましょう。手順は前回と同じくプロジェクトの右クリックメニューから「発行」を選択するだけです。
ダイアログが表示されて、前回入力した内容が正しいことが確認できれば「発行」ボタンをクリックしてください。この時、「出力」ビューには発行のログが以下のような形で表示されています。
------ 発行の開始: プロジェクト: MvcVideo, 構成: Release Any CPU ------ Web.Release.config を使用して Web.config を obj\Release\TransformWebConfig\transformed\Web.config に変換しました。 ConnectionString によって Views\Web.config が obj\Release\CSAutoParameterize\transformed\Views\Web.config に自動変換されました。 ConnectionString によって obj\Release\TransformWebConfig\transformed\Web.config が obj\Release\CSAutoParameterize\transformed\Web.config に自動変換されました。 パッケージ化/発行用にすべてのファイルを次の一時的な場所にコピーしています: obj\Release\Package\PackageTmp。 Web 配置によるアプリケーションの発行/https://xxxxxx.s-software.net:8172/msdeploy.axd?site=xxxxxx.s-software.net へのパッケージ化を開始します... sitemanifest (sitemanifest) を追加しています。 子 dirPath (xxxxxx.s-software.net\App_Data) を追加しています。 子 dirPath (xxxxxx.s-software.net\bin) を追加しています。 (省略...)
特にエラーなどが表示されていなければ発行は無事に成功しています。これで必要なファイルは全てアップロードが完了していますが、今回のアプリケーションはアップロードされたファイルを保存する機能があります。しかし、このままでは保存ディレクトリへのアクセス権が無い為、保存に失敗してしまいます。
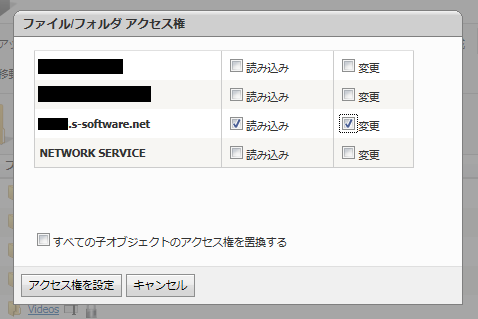
Linux 系サーバでは FTP 経由でパーミッションの設定を行いますが、Windows Server にはそのような機能はありませんので、サーバ会社によって方法が異なります。ExpressWeb ではコントロールパネルのファイルマネージャにある鍵アイコンをクリックすることで変更が可能になっています。今回の保存先は Videos というディレクトリになります。
変更というチェックボックスになっていますが、書き込み権限と捉えてもらえば問題ありません。チェックを入れるとそのディレクトリへの書き込みが可能になります。
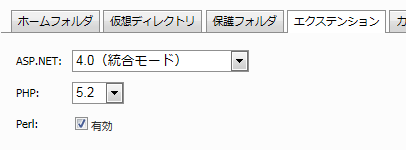
これで準備が完了しましたので、サーバへブラウザでアクセスしてみましょう。この時に作成したページではなくてエラー画面が表示された場合、アプリケーションプールが ASP.NET 2.0 になっている可能性があるので確認してください。ASP.NET MVC 3 は 4.0 の統合モードで動かす必要があります。
正しいページが表示されたら動画登録の動作を確認してみましょう。アクセス権の設定に失敗している場合は登録が行われないので注意してください。動画の登録が完了すれば、動画の詳細ページを表示してタグとコメントの登録も試してみてください。
動画詳細を確認すると、おそらく動画が正常に再生されないことに気が付かれたと思います。これは IIS のデフォルトの設定に MP4 ファイルの MIME が登録されていないので、IIS が 404 エラーを返していることが原因です。ですので Videos ディレクトリに以下のような内容の Web.config を追加して、もう一度発行を行うと差分だけが自動で反映されます。
<?xml version="1.0"?> <configuration> <system.webServer> <staticContent> <mimeMap fileExtension=".mp4" mimeType="video/mp4" /> </staticContent> </system.webServer> </configuration>
修正後、もう一度確認すると動画の登録と再生、そしてタグとコメントの登録も正常に動作することが確認できました。これで今回の入門で作成したアプリケーションは完成です、お疲れ様でした。
2 月から続けてきたこの開発入門も今回で最終回となります。環境構築から実際のサーバーへ発行と動作確認まで行い、これで基本的な MVC 3 アプリケーションの開発は行えるようになったはずです。
次回は WebMatrix か開発中の Twitter クライアントについて書くかもしれません。長い連載でしたが、最後まで読んで頂きありがとうございました。