Hatena.Helper を書いている時に「JSON 扱うのめんどくさいなー、とりあえず "json" ってタイプすればインテリセンスで何か出てくるだろ。」という行動がきっかけで知ったのですが、System.Web.Helpers というお手軽クラスが入ったアセンブリがあったのですね。
このアセンブリは ASP.NET Web Pages 1.0 をインストールすると同時に入ります。つまり ASP.NET MVC 3 や WebMatrix をインストールすると同時に入るわけです。結構面白いクラスが多かったので紹介したいと思います。
AntiForgery ヘルパー
CSRF 対策用のワンタイムトークンの出力と検証を行うためのヘルパーです。
GetHtml メソッドを呼ぶと input タグが生成されるので、form タグの中で呼び出します。これでトークンも一緒に POST されるようになります。
@* トークンを含む input タグを出力 *@ @AntiForgery.GetHtml()
そして POST 先のページ内で Validate メソッドを呼び出します。このメソッドはトークンの確認に失敗した場合は例外を投げるので、独自のエラーメッセージを表示したい場合は例外を catch して処理を続けます。
@{
// トークンの確認に失敗したら例外が投げられる
AntiForgery.Validate();
}
Chart ヘルパー
チャートの画像を作るためのヘルパーです。タイトル、X/Y 軸が取る値の範囲、凡例の指定など、かなり高度な設定が可能になっています。
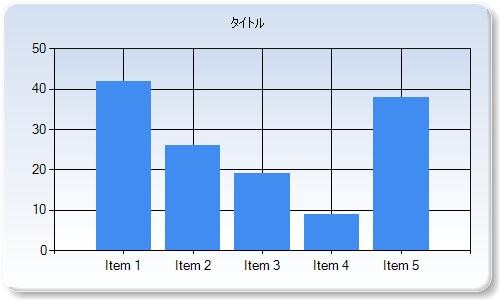
まずは簡単に使ってみましょう。コンストラクタで画像のサイズを指定し、タイトル、系列をセットして画像として出力します。
@{
var chart = new Chart(width: 500, height: 300, theme: ChartTheme.Blue)
.AddTitle("タイトル")
.AddSeries(
name: "サンプル",
xValue: new[] { "Item 1", "Item 2", "Item 3", "Item 4", "Item 5" },
yValues: new[] { "42", "26", "19", "9", "38" })
.Write();
}
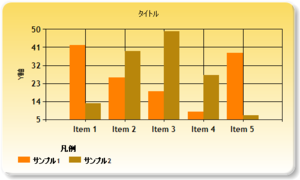
実行するとこのようなチャートが生成されます。割と本格的な画像が生成されていますね。
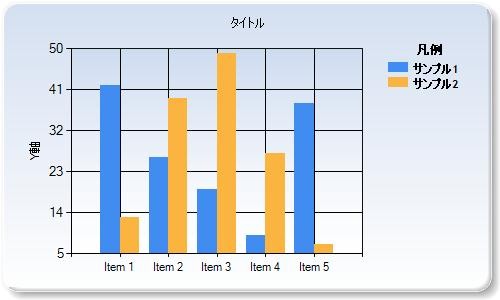
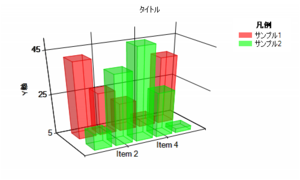
さらに AddSeries メソッドを複数回呼び出すことで、系列を追加することが出来ます。一緒に AddLegend メソッドで凡例と SetYAxis メソッドで Y 軸が取る値の範囲も設定します。
@{
var chart = new Chart(width: 500, height: 300, theme: ChartTheme.Blue)
.AddTitle("タイトル")
.SetYAxis("Y軸", 5, 50)
.AddLegend("凡例")
.AddSeries(
name: "サンプル1",
xValue: new[] { "Item 1", "Item 2", "Item 3", "Item 4", "Item 5" },
yValues: new[] { "42", "26", "19", "9", "38" })
.AddSeries(
name: "サンプル2",
xValue: new[] { "Item 1", "Item 2", "Item 3", "Item 4", "Item 5" },
yValues: new[] { "13", "39", "49", "27", "7" })
.Write();
}
これも実行すると以下のようなチャートが生成されます。非常にお手軽ですね。
系列の追加には AddSeries メソッドを使ってきましたが、データベースから取得した値やコレクションに対しては DataBindTable メソッドか DataBindCrossTable メソッドを使って、一気にバインディングすることが可能です。
@{
var dataSource = new[]
{
new { Name = "Item 1", Value = 10 },
new { Name = "Item 2", Value = 20 },
new { Name = "Item 3", Value = 30 },
new { Name = "Item 4", Value = 40 },
new { Name = "Item 5", Value = 50 },
};
var chart = new Chart(width: 500, height: 300, theme: ChartTheme.Blue)
.AddTitle("タイトル")
.DataBindTable(dataSource, "Name")
.Write();
}
作成したチャートはファイルとして出力、出力ストリームへの書き出し、WebImage への変換、キャッシュへ保存が行えます。
@{
// JPEG ファイルに保存
chart.Save("temp.jpg");
// XML ファイルに保存
chart.SaveXml("temp.xml");
// 出力ストリームへ書き出す
chart.Write();
// WebImage へ変換
var image = chart.ToWebImage();
// キャッシュへ保存
chart.SaveToCache("sample");
}
キャッシュに保存したチャートは Chart クラスの静的メソッドである GetFromCache メソッドと WriteFromCache メソッドを使うことで利用できます。機能は関数名の通りです。
@{
// キャッシュから Chart のインスタンスを作成
var chart = Chart.GetFromCache("sample");
// キャッシュを出力ストリームへ書き出す
Chart.WriteFromCache("sample");
}
ChartTheme ヘルパー
Chart ヘルパーで生成したチャートのテーマを指定するためのヘルパーです。
静的プロパティとして以下のテーマが用意されているので、Chart ヘルパーのコンストラクタで指定します。
- Blue
- Green
- Vanilla
- Vanilla3D
- Yellow
@{
// Vanilla テーマを指定する
var chart = new Chart(500, 300, ChartTheme.Vanilla);
...
}
左上から順に Blue, Green, Vanilla, Vanilla3D, Yellow になります。
標準でここまで高機能のチャート生成が出来るのは非常に便利ですね。
Crypto ヘルパー
SHA1、SHA256 ハッシュ計算や任意長の salt 生成、パスワードのハッシュ化と検証などを行うためのヘルパーです。
ハッシュの計算は Hash メソッドを使いますが、SHA1 と SHA256 に関してはメソッドが別で用意されているので、こちらを使うこともできます。対応しているアルゴリズムは
- MD5
- SHA1
- SHA256
- SHA384
- SHA512
になります。
@* MD5 を計算する *@ @* 出力: C667CDCEF4BA5AC4051078916F2708C5 *@ @Crypto.Hash("hauhau", "md5") @* SHA1 を計算する *@ @* 出力: 4A13511855A769B64440FDE227DB922BE17C6FE5 *@ @Crypto.SHA1("hauhau") @* SHA256 を計算する *@ @* 出力: 6965A635A7F8F31D8631EBE46EA4B3C9F7B86CE124383D9F8BAB409A7AD42045 *@ @Crypto.SHA256("hauhau")
salt の生成には GenerateSalt を使います。引数で必要なバイト長を指定できます。
@* 32 バイトの salt を生成する *@ @Crypto.GenerateSalt(32)
パスワードのハッシュ化には HashPassword メソッドを、ハッシュ化されたパスワードと生パスワードの検証には VerifyHashedPassword メソッドを使います。
@* パスワードをハッシュ化する *@ @Crypto.HashPassword("hauhau") @* パスワードを検証する *@ @Crypto.VerifiHashedPassword(hashedPassword, "hauhau")
Json ヘルパー
JSON 形式のデータをシリアライズ、デシリアライズを行うためのヘルパーです。デシリアライズ結果は dynamic 型か指定した型で得ることが出来ます。
JSON 形式へのシリアライズには Encode メソッドを使います。TextWriter へ出力したい場合には Write メソッドを使うこともできます。
@* JSON 形式へシリアライズを行う *@ @Json.Encode(obj)
逆に JSON 形式からのデシリアライズには Decode メソッドを使います。通常は dynamic 型で結果を扱えばいいと思いますが、特定の型にデシリアライズしたい場合にはジェネリック版を使います。
@* JSON 形式からデシリアライズを行う *@ @Json.Decode(json)
ObjectInfo ヘルパー
オブジェクトの構造と値を再帰的にツリー形式で表示するためのヘルパーです。面倒なコードを書くことなく、簡単にオブジェクトの状態を確認することが出来ます。
@* Request の情報を表示する *@ @ObjectInfo.Print(Request)
ServerInfo ヘルパー
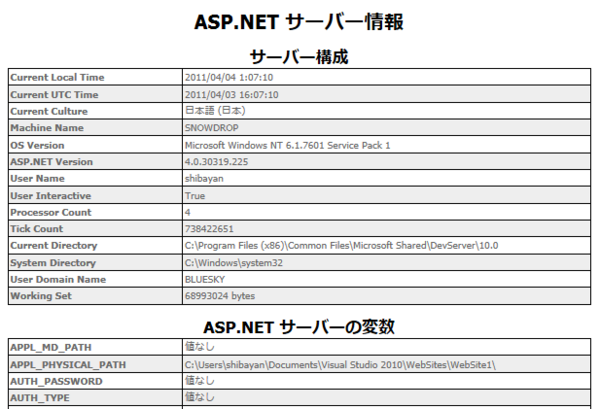
現在のサーバ構成、ASP.NET サーバ変数、HTTP ランタイム情報、環境変数を HTML 形式で出力するためのヘルパーです。そのまま表示することが可能です。
@* 現在のサーバ情報を表示する *@ @ServerInfo.GetHtml()
Validation ヘルパー
ASP.NET がデフォルトで行うフォーム値に対する検証を行わずに値を取得するためのヘルパーです。
ASP.NET では HTML タグらしき文字列がフォーム値に含まれているとエラーメッセージを表示するようになっていますが、CMS などでタグの入力を許可したい時に使います。Unvalidated メソッドは HttpRequest/HttpRequestBase の拡張メソッドとして用意されています。
@Request.Unvalidated("html") <form method="post"> <input type="text" name="html" /> <input type="submit" /> </form>
Unvalidated メソッドを経由することで、エラー表示なしに値が取得できるようになります。
WebCache ヘルパー
オブジェクトをキャッシュするためのヘルパーです。シンプルなインターフェースで非常に簡単に使えます。
キャッシュから値を取得するには Get メソッドを使います。戻り値は dynamic 型で、キャッシュが無い時には null を返します。
@* キャッシュから指定されたキーの値を取得する *@
@WebCache.Get("hauhau")
キャッシュへ値を追加するには Set メソッドを使います。キャッシュする時間とスライド式有効期間を有効にするか設定可能です。
@{
// キャッシュへ値を追加する
WebCache.Set("hauhau", "gaogao")
}
キャッシュから値を削除するには Remove メソッドを使います。戻り値にはキャッシュに登録されていた値が返ってきますので、Get して Remove といった手順を行う必要がありません。
@* キャッシュから値を削除する *@
@WebCache.Remove("hauhau")
WebGrid ヘルパー
データを表形式で表示するためのヘルパーです。適切にページを実装すればページングやヘッダクリックでソートなども行うことが出来ます。
簡単な使い方は Column メソッドで表示するプロパティ名とヘッダ名を定義して、GetHtml メソッドを呼び出して出力するだけです。Column メソッドの format パラメータにラムダ式を渡すことで、出力のカスタマイズが可能です。
@{
var model = new[]
{
new { Id = 1, Name = "Item 1", Price = 100 },
new { Id = 2, Name = "Item 2", Price = 200 },
new { Id = 3, Name = "Item 3", Price = 300 },
new { Id = 4, Name = "Item 4", Price = 400 },
new { Id = 5, Name = "Item 5", Price = 500 },
};
var grid = new WebGrid(model);
}
@grid.GetHtml(columns:
grid.Columns(
grid.Column("Id", "ID"),
grid.Column("Name", "Item Name"),
grid.Column(header: "Price", format: p => "$" + p.Price)
)
)
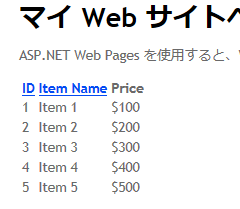
出力結果は以下のようになります。非常に多くの機能を持つヘルパーですので、簡単な使い方のみ説明しました。
MSDN マガジンにさらに詳しく説明がありますので、こちらの方も参考にしてください。
MSDN マガジン: データ ポイント - Entity Framework と ASP.NET MVC 3 によるサーバー側でのページ切り替え
WebImage ヘルパー
拡大・縮小・回転などの基本的な画像操作と、画像やテキストの描画を行うためのヘルパーです。
WebImage のインスタンスを作るためには 2 つの方法があります。1 つはコンストラクタで画像データ、ストリーム、ファイルパスを渡して作る方法です。もう 1 つは POST されたファイルから作る方法です。
@{
// ファイル名を指定してインスタンス化
var image = new WebImage("sample.png");
}
@{
// アップロードされたファイルからインスタンス化
var image = WebImage.GetImageFromRequest("image");
}
インスタンスを作成した後は用意されているメソッドを使って自由に編集してください。画像操作メソッドは以下のようになります。
- Clone
- Crop
- FlipHorizontal
- FlipVertical
- Resize
- RotateLeft
- RotateRight
機能は名前から容易に想像つくと思うので説明を省きます。これらのメソッドは戻り値として自分自身を返すため、メソッドチェインを使って処理をまとめることが出来ます。
@{
// 画像をリサイズする
image.Resize(100, 100);
}
@{
// 画像を回転してから反転する
image.RotateLeft().FlipVertical();
}
そして画像の出力ですが、ファイルとして書き出す場合には Save メソッドを、直接出力ストリームに書き出す場合には Write メソッドを使います。
@{
// フォーマットを指定してファイルに書き出す
image.Save("sample.png", "png");
}
@{
// 元々のフォーマットで出力ストリームに書き出す
image.Write();
}
WebMail ヘルパー
SMTP を利用してメールの送信を行うためのヘルパーです。基本的な機能はもちろん、通信時の SSL や添付ファイルにも対応しています。
まずは SMTP の設定を行います。最低限設定が必要な項目は SmtpServer, SmtpPort, UserName, Password プロパティになります。
@{
// SMTP サーバの設定を行う
WebMail.SmtpServer = "smtp.test.local";
WebMail.SmtpPort = 25;
WebMail.EnableSsl = true;
WebMail.UserName = "test_account";
WebMail.From = "test@test.local";
WebMail.Password = "test_password";
}
設定が完了したら Send メソッドを使ってメールの送信を行います。引数の数は多いですが、殆どはデフォルト値が指定されているので使わない場合は無視で大丈夫です。
@{
// target@test.local 宛にメールを送信する
WebMail.Send("target@test.local", "subject", "body");
}