Windows では最強の Azure Web サイト開発環境だった WebMatrix も、バージョン 4 が出る感じが全くしないですね。某氏は ARM 版が欲しいとか言ってましたが叶いそうにないです。
しかし Microsoft Azure Web サイトのアプリケーションギャラリーと Visual Studio Online "Monaco" を使うことで、WebMatrix に相当する機能をブラウザだけで行えるようになりました。なので Surface RT / 2 などの ARM マシンでもブラウザが動作すれば、簡単にアプリケーションの開発が行えるようになりました。
そこで、今回は Mac だけを使って開発を行ってみたいと思います。
Azure Web サイトの作成
思ったより知られていなかったみたいですが、Azure の管理ポータルから Web サイトを作成するときに、ギャラリーから作成を選ぶと WordPress や MediaWiki などの OSS アプリケーション以外にも、ASP.NET や Node.js、PHP などのテンプレートを選んでインストールすることが出来ます。

Azure Web サイトが Java に対応したので Tomcat と Jetty もあります。見覚えある方も居ると思いますが、WebMatrix のテンプレートから作成する時とほぼ同じテンプレートが、Web サイトのギャラリーにも用意されています。
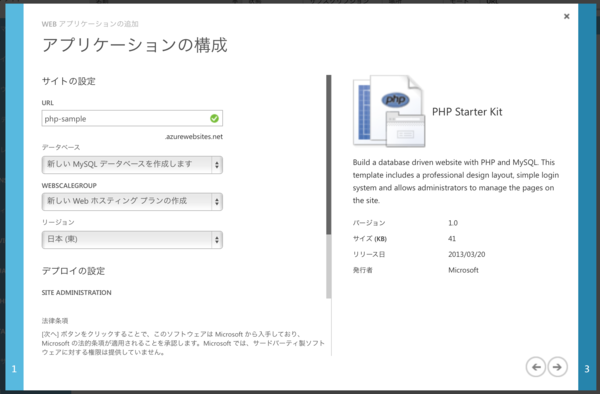
今回は PHP の Starter Kit を選択して、新しい Web サイトを作成していきます。URL はユニークなものを入力し、下の方にスクロールすると表示されるユーザー名とパスワードは、サンプルサイトの管理画面にログインするためのものなので、適当に入力してください。

後は ClearDB の許諾にチェック入れたりするだけで Starter Kit がインストールされて、PHP や MySQL への接続準備が整った環境が出来上がります。ちなみに Node.js の場合は Sinatra ライクな Express を使ったテンプレートがあるので、結構便利だと思います。npm も使えますしね。
とりあえず作成された Web サイトへアクセスしてみると、サンプルアプリケーションが表示されます。

ちゃんと動作していることが確認出来たので、今回のメインとなる Visual Studio Online を有効化し、そのオンライン IDE である "Monaco" を紹介していきたいと思います。
Visual Studio Online の有効化
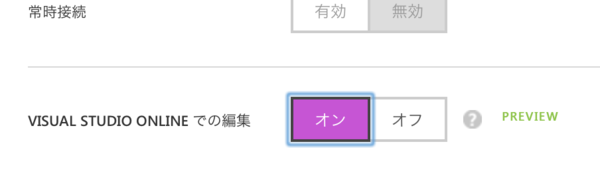
Azure Web サイトで Visual Studio Online を有効化するためには、有効化したい Web サイトの構成タブを選択し、その中にある "Visual Studio Online での編集" を On にして保存します。

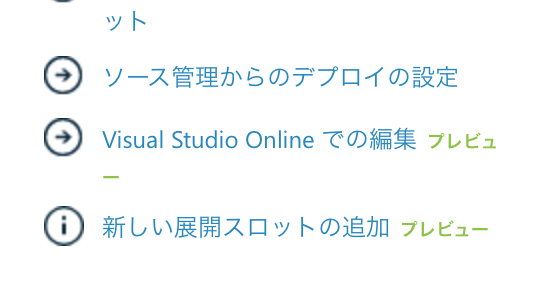
これだけで Visual Studio Online が有効になるので、ダッシュボードに戻って一度リロードすると以下のようなリンクがサイドバーに表示されます。

そしてリンクをクリックすると、Safari の場合はパスワード付き URL が原因でフィッシングサイトとか警告が出ますが、特に問題ないので無視して進めると、以下のような Visual Studio Online "Monaco" のメイン画面が表示されます。

基本的にアプリケーションの開発に必要な機能はベータの段階ですが揃っていますので、実際に開発環境としての機能を紹介していきます。
開発環境としての基本機能
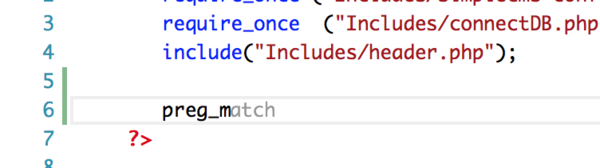
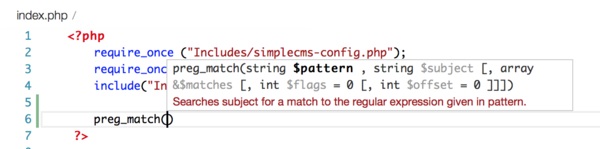
開発環境の基本と言えるエディタですが、Visual Studio Online と言うだけあってインテリセンスがしっかりと実装されています。以下の画像は PHP ですが、関数名がしっかりと補完されていることが分かりますね。

関数名とかの補完であれば他のエディタでも使えたりしますが、Visual Studio Online では関数の引数に対してもいろんなメッセージが表示されるので、ほぼドキュメント調べることなくコードを書いていけます。

特に PHP では引数の順番を間違えることが多いですが、括弧をタイプしたタイミングで表示されるので、間違えることはほぼありません。
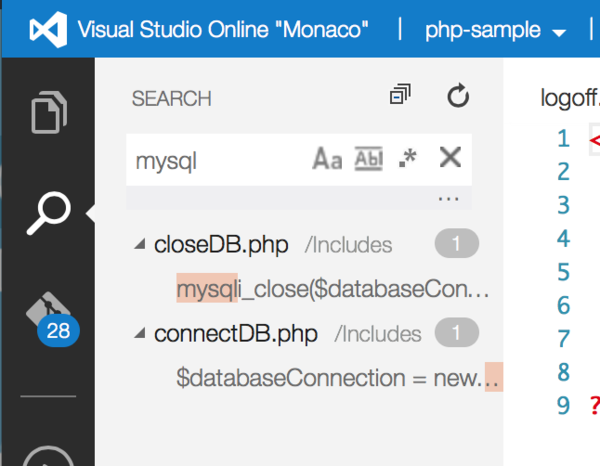
検索機能も用意されているので、サーバー上にあるファイルを一括で検索することが出来ます。正規表現も使えるので Visual Studio とほぼ同じ機能を持っている感じでしょうか。

検索結果の表示は Visual Studio より分かりやすい気がします。
コンソールを使う
Ctrl+Shift+C ショートカットキーを押すと、コンソールが立ち上がります。
基本は Windows なので Windows のコマンドが使えるようになっていますが、Web サイトには git がプリインストールされている関係上、一般的な Unix コマンドも使えるようになっています。

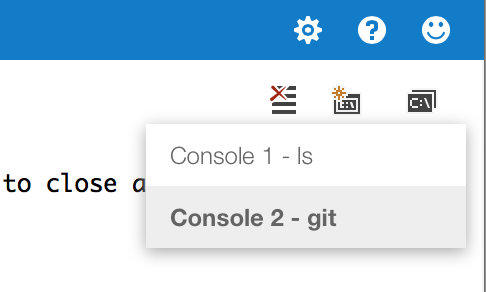
そして面白いのが、Monaco ではコンソールを複数開いて随時切り替えて利用出来る点でしょうか。
ちょっとした screen コマンドっぽく使えます。

使い勝手的には Windows よりも Linux に近いように作られている気がします。
git を使ってバージョン管理を行う
そしてアプリケーションの開発では必須と言えるのがバージョン管理ですが、先ほども説明した通り Web サイトには git がプリインストールされているので、特に何もしなくても git を使った開発が行えます。
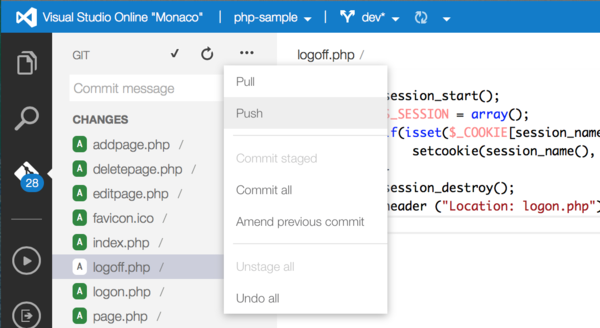
そして専用のサイドバーも用意されているので、Ctrl+Shift+G ショートカットキーを押すと表示されます。

コンソールを開いて git コマンドを直接使うことも出来ますし、GUI での操作もメニューにいろいろと用意されているので、比較的簡単に使えるようになっています。
git commit --amend へのショートカットが用意されているのは面白いですね。

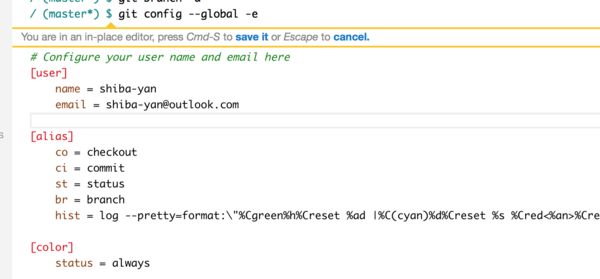
実際にコミットを行う場合にはコミットメッセージを入力して Enter キーを押すだけですが、ユーザー名やメールアドレスがといった基本設定が行われていない場合には、エディタがインラインで立ち上がるので、その場での入力が可能です。

git rebase -i や git commit --amend などエディタが立ち上がるシーンでは、このようなインラインでのエディタ表示になるみたいですね。
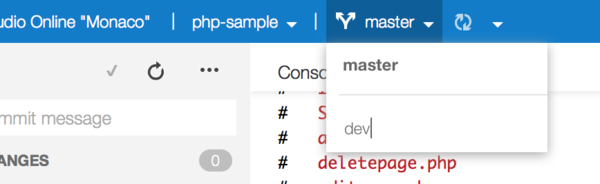
他にもブランチの作成や切り替え、そしてリモートリポジトリとの同期などをトップのナビゲーションバーから行えます。

これらが全てブラウザ上で動作しているのは驚きですね。他にも機能は沢山あるんですが、既に Build Insider で一色さんが記事を書かれているので、そっちに丸投げします。
Visual Studio Online “Monaco”入門 - Build Insider
WebMatrix を使う理由は Azure Web サイトとの連携のしやすさと、テンプレートギャラリーだったのですが、今回全てブラウザだけで実行可能になってしまいました。Windows だけで動く WebMatrix ではなく、様々な環境で動く Visual Studio Online に注力する方向みたいですね。