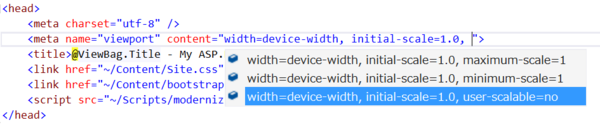
スマートフォン向け Web サイトを書いていて、たまたま meta viewport 設定を変更しようとした時に、content 属性に対して Intellisense が出てくることに気が付きました。

割と viewport の書き方を忘れてしまうので、凄く助かりました。
最近は Visual Studio 側の機能なのか、拡張機能で追加されたのか判別が難しいのでちょっと調べてみたところ、Web Essentials 2013 で追加された機能でした。
http://vswebessentials.com/features/html#meta
名前の通り Web 開発時には必須な機能が詰まっているのに無料とは素晴らしい。Web Essentials に関しては 2012 の頃にも紹介しましたが、2013 になってさらにパワーアップしています。
Visual Studio 2012 の「JSON / XML をクラスとして貼り付ける」機能が便利すぎるけど - しばやん雑記
今回は meta タグの Intellisense がかなり機能豊富だったのでメモしておきます。
charset 属性
meta charset はテンプレートに書いてあることが多いので利用頻度は少なそうですが、この場合よく使われる文字コード名が表示されます。

http-equiv 属性
meta http-equiv は既に終わったような仕様なので機能としては一番貧弱になっています。Intellisense としても http-equiv 属性の値が表示されるくらいの機能しかありません。

name 属性
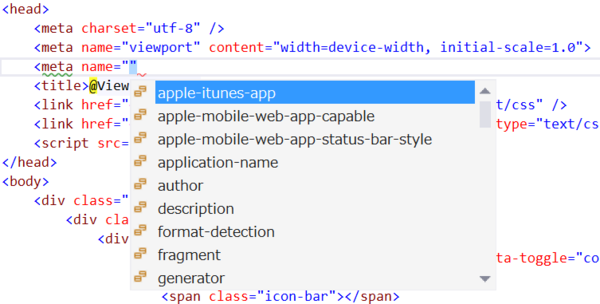
meta name は設定可能な値が多いので一部だけ紹介します。
name 属性では HTML5 で定められている値の他にも、Windows ストアアプリと Windows 8 向けの値や Twitter Cards の設定時に必要な値が表示されます。

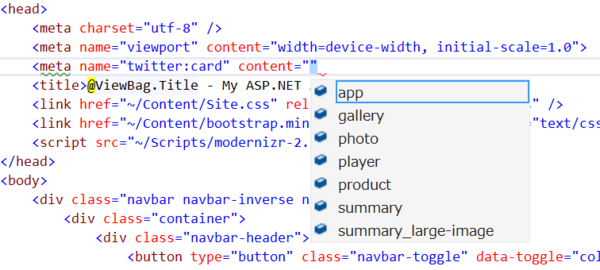
正直、これだけでもかなり便利ですが、例えば Twitter Cards の表示方法を定義する twitter:card を選択して、content 属性を打ち込んでいくとさらに設定可能な値が表示されるようになります。

リファレンスを調べる必要もなく、Visual Studio だけで完結するのがとても快適です。
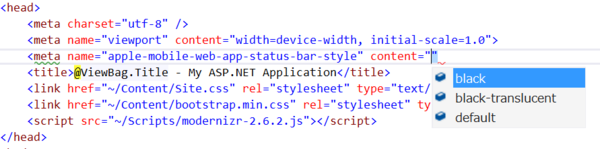
他にも値はたくさんありますが、iOS の Safari 専用の設定であっても Intellisense が効きます。

変わり種ではクローラの設定を行う robots でも候補が表示されます。

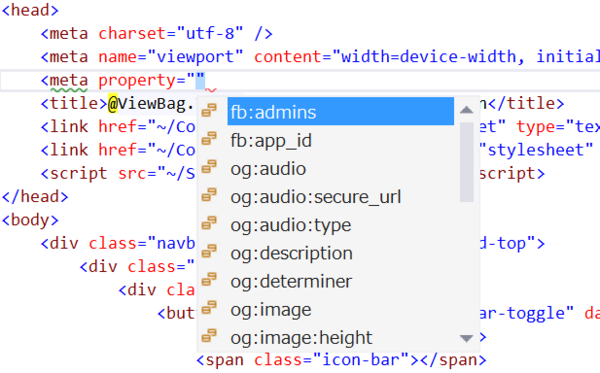
property 属性
meta property は主に Facebook や OGP の設定を行う時に使いますが、Web Essentials 2013 を使うと多くのプロパティに対して Intellisense が有効になっています。

これまでと同じように、property 属性の値によって content 属性でも Intellisense が有効になります。

コンテキストを理解して、適切な候補を表示してくれるのは流石 Intellisense という感じでした。Web Essentials 2013 は GitHub でソースが公開されているので、Intellisense 周りの拡張も簡単に出来そうです。
全く関係ないですが、多言語化されたら日本でもっとユーザー増えるんじゃないかなぁと思います。