Windows Phone 8.1 Update で Internet Explorer 11 の User-Agent が大きく変わっていた件 - しばやん雑記 で少し書きましたが、Windows Phone 8.1 Update の Internet Explorer 11 では WebKit のベンダープレフィックス付きプロパティを一部リダイレクトするような処理が追加されたようです。
いったいどのくらいのプロパティが追加されたのかを JavaScript を使って調べてみたのが以下の結果です。
-webkit-animation -webkit-animation-delay -webkit-animation-direction -webkit-animation-duration -webkit-animation-fill-mode -webkit-animation-iteration-count -webkit-animation-name -webkit-animation-play-state -webkit-animation-timing-function -webkit-appearance -webkit-backface-visibility -webkit-background -webkit-background-attachment -webkit-background-clip -webkit-background-color -webkit-background-image -webkit-background-origin -webkit-background-position -webkit-background-positionX -webkit-background-positionY -webkit-background-repeat -webkit-background-size -webkit-border-image -webkit-border-image-outset -webkit-border-image-repeat -webkit-border-image-slice -webkit-border-image-source -webkit-border-image-width -webkit-box-align -webkit-box-direction -webkit-box-flex -webkit-box-ordinal-group -webkit-box-orient -webkit-box-pack -webkit-box-sizing -webkit-text-size-adjust -webkit-transform -webkit-transform-origin -webkit-transition -webkit-transition-delay -webkit-transition-duration -webkit-transition-property -webkit-transition-timing-function -webkit-user-select
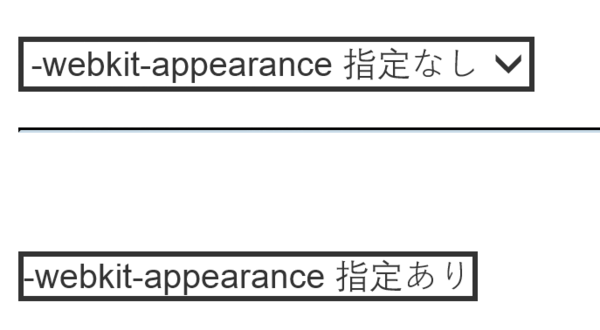
少し調べた感じでは、存在しているプロパティはちゃんと使えるようになっていました。面白いのが -webkit-appearance プロパティで、-ms-appearance というプロパティは存在しないですが、そのまま使えるようになっています。

しかし、このような状況はスマートフォン向けのサイトが WebKit を前提として作られている現状に原因があるといえます。Firefox Phone でも同じような状況になる可能性が高いと思いますので、ベンダープレフィックス付きのプロパティを使う場合には、全ての種類を書くようにすべきです。