iOS アプリで Facebook ログインを実装するためには、公式に提供されている Facebook iOS SDK を使うのが非常に手っ取り早いです。
この SDK を使うと Facebook のネイティブアプリがインストールされている場合には、そのログイン情報を使ってくれるので非常に便利ですが、例によって Xamarin からそのまま使うことは出来ないです。
しかし、Xamarin Components Store として Facebook iOS SDK をインストール出来るようになっています。

Facebook iOS SDK / Components / Xamarin
ちょっと前までは Binding に問題があり、SDK を追加すると Xcode を使ったインターフェースの修正などが行えなくなってしまっていましたが、最近公開された 3.11.0 ではそのバグが修正されていました。
自分はこの問題に打ち当たったので、自分で DLL をビルドしましたが、公式で対応してくれたので実にありがたいことです。
プロジェクトに Facebook iOS SDK を追加し終わったら、後は Objective-C 版と変わらないコードを書くだけです。まずは AppDelegate ですが、AppId の設定と Facebook ネイティブアプリや Safari へ遷移してから戻ってきたときのハンドリングを追加します。
public override bool FinishedLaunching(UIApplication app, NSDictionary options) { FBSettings.DefaultAppID = "************"; FBSettings.DefaultDisplayName = "sampleapp"; } public override bool OpenUrl(UIApplication application, NSUrl url, string sourceApplication, NSObject annotation) { return FBSession.ActiveSession.HandleOpenURL(url); } public override void OnActivated(UIApplication application) { FBSession.ActiveSession.HandleDidBecomeActive(); }
この辺りはテンプレ的なコードなので、特に気にすることなく追加しておけばいいかと思います。
後は実際にログインを開始するためのコードですが、今回は適当にボタンを追加して、そのアクション内でログインセッションを開始させてみます。
partial void loginClick(NSObject sender) { var newSession = new FBSession(); // セットしておかないと落ちる FBSession.ActiveSession = newSession; newSession.Open((session, status, error) => { if (status == FBSessionState.Open) { // アクセストークンを取得した! var accessToken = session.AccessTokenData.AccessToken; } }); }
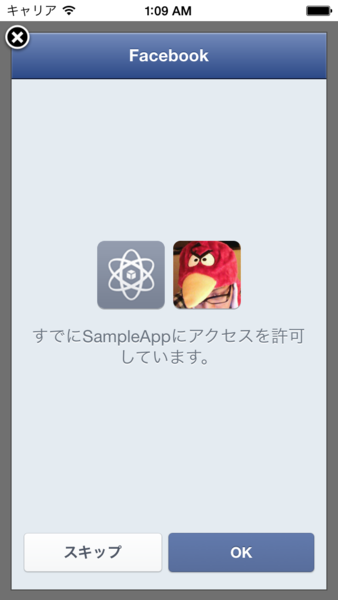
特に難しいことはしていないですね。実際にこのコードをシミュレータで実行してみます。

URL Type を Info.plist に追加していないので、アプリ内で WebView を使って表示されていますが、適切に URL Type を設定しておけば、Facebook ネイティブアプリがインストールされている場合にはネイティブアプリで、それ以外の場合は Safari で表示されるようになります。
Xamarin Components Store には Json.NET や Azure Mobile Service なども用意されているので、インストールして試してみるのも面白いと思いました。