Visual Studio 2012 で cshtml を修正していた時に、コンテキストメニューに「代替の貼り付け」という項目があることに気が付きました。

代替の貼り付けと言われても、正直全くどのような機能なのか分かりませんね。とりあえず何かを貼り付け出来そうです。
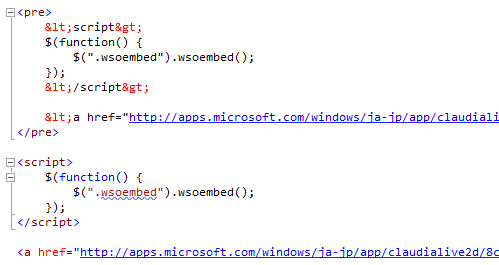
試しに、書いていた HTML をコピーした状態で「代替の貼り付け」を実行してみると、以下のように HTML タグがエンコードされた状態で貼り付けされました。

この結果を見て、単純に HTML エンコードを行って貼り付ける機能かと思いましたが、それなら「代替の貼り付け」なんて分かりにくい名前にしないですよね。
ということで MSDN を調べてみると、この機能は Visual Studio 2005 から存在していた機能のようです。全然知りませんでした…。
Visual Web Developer の HTML デザイナーでの貼り付け操作
標準の「貼り付け」と「代替の貼り付け」は挙動が正反対になっているのが特徴のようです。ソースビューとデザインビューで貼り付け時の挙動が異なるようですが、cshtml はソースビューでしか編集できないので残念ですね。
この機能は非常に説明しにくいので、使ってみて理解するのが一番楽そうです。例えばブラウザから以下のようにテキストをコピーしておきます。

そして、Visual Studio の HTML エディターで「貼り付け」を選ぶと、以下のように普通のテキストとしてべたっと貼り付けされます。

ここまでは普通ですよね。
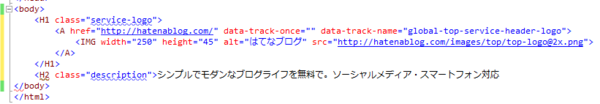
しかし、Visual Studio で「代替の貼り付け」を選ぶと、HTML タグ付きで貼り付けされます。

つまり、ソースビューでの「代替の貼り付け」はブラウザでの表示を考慮して貼り付けされます。
最初の HTML エンコードされた件に関しても同様で、ブラウザでタグとして処理されるのではなく、そのままの形で表示するため HTML エンコードが行われていたという訳です。これは pre タグを使ってコードを紹介する時には非常に便利そうですね。
ちなみにデザインビューではソースビューでの挙動と反対になるらしいので注意。