Azure App Service の Linux 版が Docker に対応したり、Azure Container Registry がプレビューになったりと、Docker と Container に対応しておくと色々幸せになれそうなので、既存の ASP.NET アプリケーションに絞って調べることにしました。
Azure Container Service は Windows Containers 対応がプライベートプレビューになっていますし、ASP.NET 4.6 アプリケーションを Windows Containers 対応にしておくと有利になりそうです。
今後は App Service でも Windows Containers 対応が来る可能性もありますし、対応しておいて損はないと思います。対応させるための手間もほとんどかかりません。
既に Docker Hub で公開されている IIS イメージを使って ASP.NET アプリケーションは動かしてますが、もう少し掘り下げていくことにします。
Docker Hub に公開されている ASP.NET 向けのイメージは .NET Framework 3.5 と 4.6.2 向けの 2 つが公開されてます。分かりにくいことに ASP.NET Core も混ざっているので、注意が必要です。
ビルドに使われている Dockerfile のリポジトリは公開されています。
ありがたいことに ASP.NET MVC アプリケーションを Docker で動かす方法もドキュメントとして公開されています。関係ないですが docs.microsoft.com はかなり見やすくて良いですね。
このドキュメント通りで問題ないですが、少し冗長な部分があったので Dockerfile をもっとシンプルに書き換えて、Windows Containers で動かしてみました。
適当に ASP.NET MVC アプリケーションを作成し、Dockerfile を追加します。

Dockerfile には以下のように記述します。microsoft/aspnet イメージは IIS に ASP.NET 4.5 の追加や ENTRYPOINT の指定を行ってくれているので、アプリケーションを wwwroot にコピーするだけで動きます。
FROM microsoft/aspnet:4.6.2 COPY . /inetpub/wwwroot
COPY コマンドで現在のディレクトリにあるファイルを全て wwwroot にコピーするようにします。
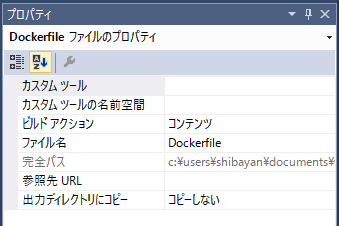
プロジェクトに追加した Dockerfile は、プロパティからビルドアクションをコンテンツに変えておきます。こうしないと発行時にファイルがコピーされません。

アプリケーション側の準備はたったこれだけで終わりました、非常に簡単ですね。URL Rewrite や ARR が必要な場合には Web PI 経由でインストールしたり、MSI を実行したりと追加しないといけませんが、そのイメージを作ってしまえば済む話です。
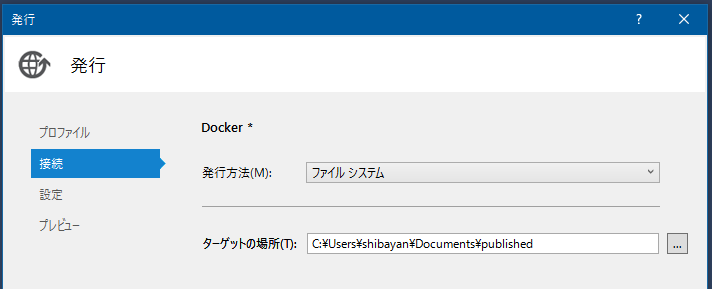
このアプリケーションの Docker イメージを作成するために、発行プロファイルを作成していきます。

イメージを作るためにはファイルシステムに必要なファイルを書き出す必要があるので、発行方法としてファイルシステムを選んで出力先を適当に選びます。

Razor ビューもすべてプリコンパイルするようにして、起動時のパフォーマンスを改善します。

これで発行を行うと Dockerfile を含む全てのファイルが出力されます。あとはこのファイルを元に Docker コマンドを使ってイメージを作成するだけです。

イメージの作成は docker build コマンドを使います。あっという間に完了します。

本来なら作成したイメージを Docker Hub や Azure Container Registry に追加して、ACS や ECS などのオーケストレーションツールを使う形になると思いますが、両方とも対応していないのでローカルで行います。
イメージを実行するために docker run コマンドを使います。

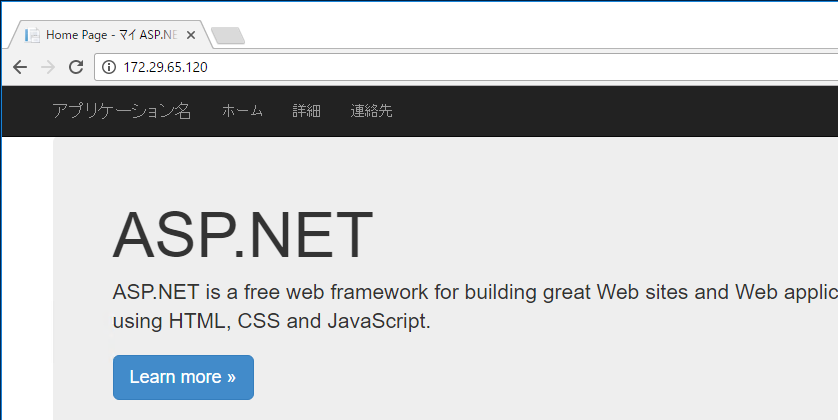
イメージの起動後に IP アドレスを取得して、ブラウザからアクセスするとページが表示されます。

Visual Studio Tools for Docker の Windows Containers 対応が来ると簡単に対応できるようになりそうですが、Visual Studio 2017 待ちになりそうです。あと、いい加減に WinNAT の対応を行ってほしい気持ちです。
Azure App Service や AWS Elastic Beanstalk で Windows Containers が使えるようになると、かなり利用が簡単になると思うので対応を期待してます。