こんばんわ、デザインが全くできない男。しばやんです。
そんな私でも Twitter Bootstrap を使えばあっという間に最近っぽいイケてる Web サイトが簡単に作れちゃうんですよ。
パッと見は導入めんどくさそうだと思いますよね?自分は超めんどくさそうだったので全然手を出してませんでした。しかし、実際は CSS を 1 つ参照するだけで使えるんですよ、これが。
<link rel="stylesheet" href="http://twitter.github.com/bootstrap/1.4.0/bootstrap.min.css">
これを head 内にコピペするだけ。簡単ですね。
ASP.NET MVC の場合でも基本は同じで、元々の Site.css への参照を削除して、bootstrap.min.css への参照に切り替えてあげましょう。
<head> <meta charset="utf-8" /> <title>@ViewBag.Title</title> <link href="http://twitter.github.com/bootstrap/1.4.0/bootstrap.min.css" rel="stylesheet" type="text/css" /> </head>
これで CSS の準備はできたので、次は HTML を修正していきます。自動生成されたテンプレートは当然ながら使えませんので、ごっそり書き換える必要があります。
めんどくさいので基本的なテンプレートの例を挙げておきます。
<body> <div class="topbar"> <div class="topbar-inner"> <div class="container-fluid"> <a class="brand" href="/">Project name</a> <ul class="nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> </ul> <p class="pull-right">Logged in as <a href="#">username</a></p> </div> </div> </div> <div class="container"> @RenderBody() <footer> <p>© Company 2011</p> </footer> </div> </body>
サイドバーを出したい場合には div.container の部分を以下のように変更すれば実現できます。Sidebar という名前のセクションはどこかで定義しておいてください。
<div class="container-fluid"> <div class="sidebar"> <div class="well"> @RenderSection("Sidebar") </div> </div> <div class="content"> @RenderBody() <footer> <p>© Company 2011</p> </footer> </div> </div>
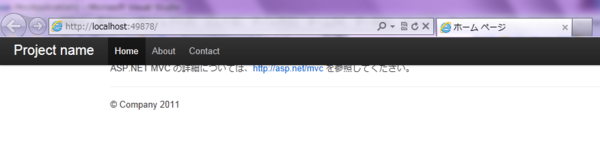
この時点で一度実行してみると、以下のように本文がヘッダに埋まっています。
この現象を回避するには、以下の CSS を head 内に追加します。
<style type="text/css"> body { padding-top: 60px; } </style>
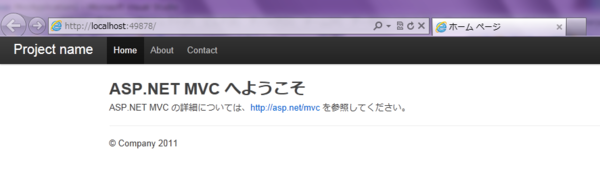
再度表示させてみると、ヘッダに埋まることなく綺麗に表示されました。
これで Bootstrap を使う準備が出来ました。次はフォーム周りとスキャフォールディングをやりたいですが、眠いので分割します。