ASP.NET MVC 4 DP に標準で入っていたけど使い方がよくわからなかった Microsoft.Web.Optimization.dll ですが、やっと使い方が分かったのでブログにメモっておきます。
何をするものかというと、名前からわかるように何かを最適化します。標準では JavaScript と CSS を最適化することが出来ますが、変換用のクラスを用意すれば何でもできます。
基本的な使い方としては Bundle クラスに最適化・結合したいファイルを追加して、BundleTable.Bundles にさっき作成した Bundle のインスタンスを追加するだけです。
それではサンプルコードを出していきます。
public static void RegisterBundles(BundleCollection bundles) { var jsBundle = new Bundle("~/Scripts/Bundle", typeof(JsMinify)); jsBundle.AddFile("~/Scripts/jquery-1.6.4.js"); jsBundle.AddFile("~/Scripts/jquery-ui-1.8.16.js"); jsBundle.AddFile("~/Scripts/jquery.unobtrusive-ajax.js"); jsBundle.AddFile("~/Scripts/jquery.validate.js"); jsBundle.AddFile("~/Scripts/jquery.validate.unobtrusive.js"); jsBundle.AddFile("~/Scripts/modernizr-2.0.6-development-only.js"); jsBundle.AddFile("~/Scripts/AjaxLogin.js"); bundles.Add(jsBundle); var cssBundle = new Bundle("~/Content/Bundle", typeof(CssMinify)); cssBundle.AddFile("~/Content/Site.css"); cssBundle.AddFile("~/Content/themes/base/jquery.ui.all.css"); bundles.Add(cssBundle); }
Bundle のコンストラクタでは、ビューで参照するために使う仮想パスと変換用のクラスを指定しています。標準では JsMinify と CssMinify が用意されています。そして作成した Bundle のインスタンスに AddFile メソッドでファイルを追加していきます。AddDirectories メソッドを使うこともできますが、JavaScript などでは定義する順番が重要になるので、手動で追加するようにした方が安全です。
後は Application_Start に RegisterBundle を呼び出すコードを追加するだけです。
RegisterBundles(BundleTable.Bundles);
これでどのファイルを最適化するかの設定が出来たので、次はビューで最適化されたファイルを参照するように設定します。最適化されたデータをファイルの URL は ResolveBundleUrl で取得することが出来ます。引数には Bundle 作成時に指定した仮想パスを指定します。
@using Microsoft.Web.Optimization <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>@ViewBag.Title - My ASP.NET MVC Application</title> <link href="@BundleTable.Bundles.ResolveBundleUrl("~/Content/Bundle")" rel="stylesheet" type="text/css" /> <script src="@BundleTable.Bundles.ResolveBundleUrl("~/Scripts/Bundle")" type="text/javascript"></script> <meta name="viewport" content="width=device-width"> </head> <!-- 省略 --> </html>
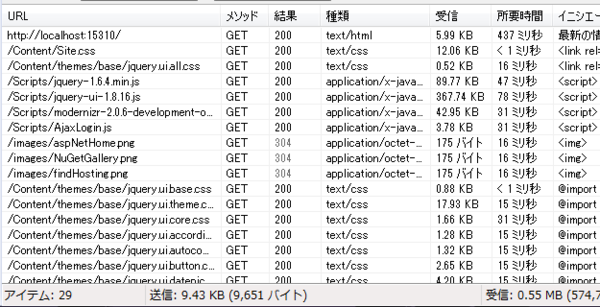
全ての準備は完了したので、ブラウザで実際に確認してみます。
これは最適化する前のキャプチャです。かなりのファイル数を読み込んでいることが分かります。
そしてこっちは最適化した後のキャプチャです。
複数読み込まれていたファイルが Content/Bundle と Scripts/Bundle にまとめられていますね。
まだバージョンが 0.1 で CSS3 Animations 周りにバグがあったりしますが、事前に Minify する必要がないので、開発のしやすさとパフォーマンスの両面で有用な機能だと思います!