コントローラとは ASP.NET MVC では以下のような条件を満たしたクラスのことを指します。
- Controllers フォルダ(正確には名前空間)にある
- クラス名が「Controller」で終わる
- Controller, AsyncController クラスを継承している
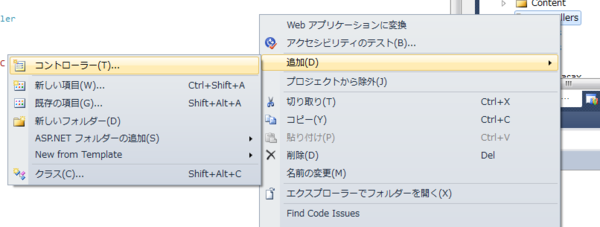
新しいコントローラの作成は非常に簡単で、ソリューションエクスプローラで Controllers フォルダを右クリックして表示されるメニューから「追加」サブメニュー内の「コントローラ…」をクリックします。
すると、以下のような「コントローラの追加」ダイアログが表示されるので、コントローラ名と各シナリオアクションメソッドを追加するかを選択して OK を押します。すると Controllers フォルダ内に入力した名前のコントローラが追加される仕組みになっています。
今回のアプリケーションでは
- VideoController
- CommentController
- TagController
という 3 つのコントローラを追加していきます。
まずは VideoController を作成しますので、コントローラ名に VideoController と入力して「各シナリオのアクションメソッドを追加する」にチェックを入れてください。すると先程挙げたアクションが追加されているコントローラのコードが生成されます。これでコントローラの追加は完了です。
「各シナリオのアクションメソッドを追加する」にチェックを入れると、以下のアクションが生成されます。URL もこの時点でほぼ決定しています。
- Index
- /Video/
- Details
- /Video/Details/{id}
- Create (Get/Post)
- /Video/Create
- Edit (Get/Post)
- /Video/Edit/{id}
- Delete (Get/Post)
- /Video/Delete/{id}
残りの 2 つのコントローラも同様に追加してください。
次回はアクション以外の部分で、コントローラの実装を行っていきたいと思います、お疲れ様でした。