どうにも Series 7 Slate を活用しきれていない男です。
これじゃもったいないので、IEBlog に出ていた Device Orientation API を使うサンプルを S7S に入れてみました。Windows 8 スレートは 3 軸の加速度センサーぐらいついてくるはずなので、活用する方法を用意してほしかったところです。
Exploring Device Orientation and Motion - IEBlog - Site Home - MSDN Blogs
デバイスの方向と動きを活用する - IEBlog 日本語 - Site Home - MSDN Blogs
IE10 自体は Device Orientation API に対応してないんですが、HTML5Labs にて ActiveX プラグインとそれをラップした JavaScript が公開されたという話なのです。
http://html5labs.interoperabilitybridges.com/prototypes/device-orientation-events/device-orientation-events/info
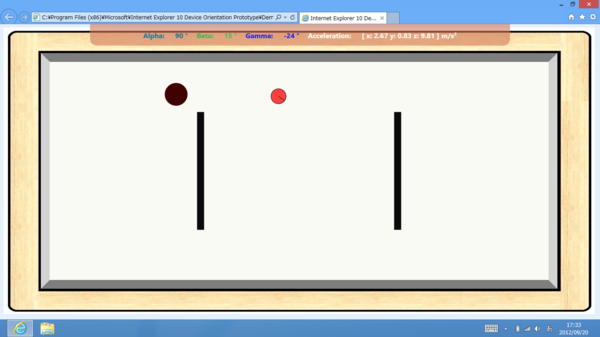
ちなみにインストールすると、ボールを転がすゲームのサンプルが同時に入ります。センサーの値も表示されるので、結構面白いです。

一応、IE10 でも CSS の Media Queries を使えば、画面の縦横が変わったときに画面のレイアウトを変えたりは出来ると思うんですが、もうちょっとリアルタイムに情報を取りたいとき用の API がこれです。
細かい説明と言うか仕様は W3C を見るのが手っ取り早い。
DeviceOrientation Event Specification
要約すると、window のイベントとして deviceorientation と devicemotion が飛んでくるので、それを捕まえて処理すれば OK。
window.addEventListener("deviceorientation", function (e) { // alpha, beta, gamma の説明は W3C の図を見た方がわかりやすい。回転角だけど console.log("alpha: " + e.alpha + ", beta: " + e.beta + ", gamma: " + e.gamma); }); window.addEventListener("devicemotion", function (e) { // e.acceleration は加速度、x,y,x の 3 要素を持つ // e.accelerationIncludingGravity は重力加速度 (9.81m/s^2) を含む加速度、x,y,z の 3 要素を持つ // e.rotationRate は回転加速度、alpha,beta,gamma の 3 要素を持つ });
DOM のイベントを直接触らなくても、jQuery を使っても書ける気がする。確認してないけど。
$(window).bind("deviceorientation", function (e) { var ev = e.originalEvent; // ev.alpha, ev.beta, ev.gamma で取れる }); $(window).bind("devicemotion", function (e) { var ev = e.originalEvent; // ev.acceleration, ev.accelerationIncludingGravity, ev.rotationRate で取れる });
この Device Orientation API と SignalR を組み合わせたら何か面白いアプリとか作れそうな気がしますね。JavaScript から扱えるので相性は抜群にいいはずですし。