ついに Android 4.0 向けに Chrome が公開されました。やはり開発者としては HTML5 の準拠度やパフォーマンスを調べてしまうのは仕方ないですね。
まずは Android 4.0 標準ブラウザと HTML5test - How well does your browser support HTML5? で大まかに比較してみました。今回は Nexus S を使って調べました。
| Android 4.0 標準ブラウザ | Chrome for Android | |
|---|---|---|
| Video - H.264 support | × | ○ |
| Video - WebM support | × | ○ |
| Audio - PCM audio support | × | ○ |
| Audio - AAC support | × | ○ |
| Audio - WebM support | × | ○ |
| Session History | × | ○ |
| Custom scheme handlers | × | ○ |
| WebGL - Native binary data | △ | ○ |
| Server-Sent Events | × | ○ |
| WebSockets | × | ○ |
| FileSystem API | × | ○ |
| IndexedDB | × | ○ |
| Web Workers | × | ○ |
| Page Visibility | × | ○ |
| requestAnimationFrame | × | ○ |
代表的な HTML5 の API は対応しているようですね。注目したいのは Android 4.0 で使えなくなった History API が Chrome で使えるようになっていることです。他にはフォーム周りで新しい形式に対応していたりしますが、細かいので今回はスルーします。
合計では 343 点となっています。これはモバイルブラウザでは最高点数です。
HTML5 の準拠度を簡単に見ましたが、Chrome for Android はハードウェアアクセラレーションを活用することで、パフォーマンスも上がっているらしいです。どのくらい速くなっているのか Internet Explorer 11 Test Drive を使って確認しました。
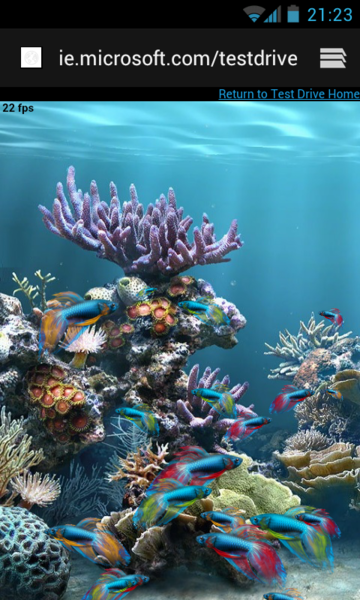
FishIE Tank
左が Android 4.0 標準ブラウザ、右が Chrome for Android です。
FPS 表示は 22fps と 41fps で Chrome の圧勝のように見えますが、標準ブラウザはどう見ても 22fps も出ていませんでした。単に描画命令は 22 回実行できたみたいですが、画面の更新自体は 3,4fps 相当に見えました。
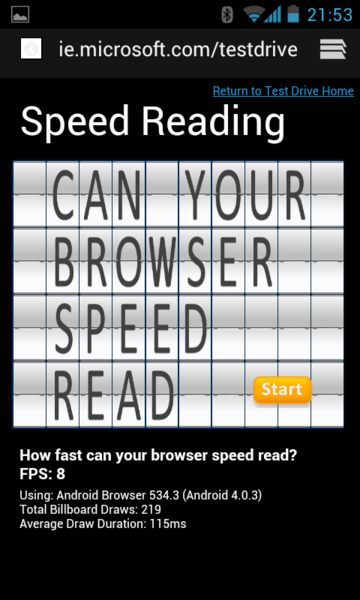
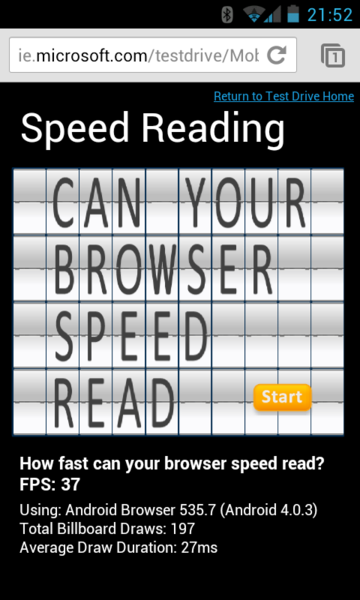
Speed Reading
これも同じく左が Android 4.0 標準ブラウザ、右が Chrome for Android です。
もう圧倒的な差がついています。Chrome はパタパタアニメーションが非常にスムーズで、この後のテストを実行するのに 28 秒しかかかりませんでした。標準ブラウザは遅すぎるので実行していません。
Nexus S はちょっと古いハードですが、それでも 30fps を超える数値が出たのは驚きです。これからはスマホ向けでも HTML5 のグラフィックス関連 API を使ったアプリが登場することを期待してもいいのではないでしょうか。
追記
折角なので Speed Reading の実行結果を動画で撮影して上げておきました。iPod touch で撮影したので画質悪い&手振れしてますがご勘弁を。